概述
在编辑器经常需要使用的一个动作就是 找到package.json 并执行 启动/构建项目命令。在PNPM项目框架下。这个动作很多时候变成了一种不复杂但是繁琐的事情。插件针对这个也做了一些体验优化。帮助你快速启动项目。
有两种方式帮助你快速的启动 项目命令:
通过命令行
你可以通过命令行面板快捷运行。
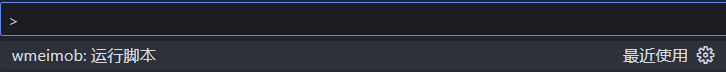
- 打开命令行面板
CTRL + SHIFT + P(Mac OS 是 CMD + SHIFT + P)并键入wmeimob: 运行脚本(模糊搜索)

- [可选] 选择运行的项目。非PNPM项目不会出现

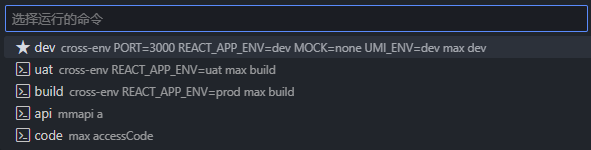
- 选择运行的命令

提示
如果你在npm视图中将此命令标记为收藏。则会优先显示在顶部并显示为star的icon
- 回车。工具会打开一个终端并运行脚本命令
NPM脚本-美萌视窗
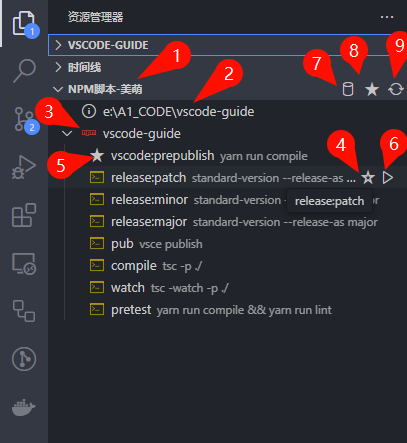
在资源管理器视窗中,会出现一个 NPM脚本-美萌 视窗。

该插件提供了一个类似编辑器自带的 npm 脚本视图,除此之外,插件提供了一些额外的功能。我们根据序号依次介绍:
1.视图名称:该视图的固定名称。如果你看不到,请在
资源管理器栏上右键,勾选NPM脚本-美萌。2.工作区名称:当前脚本显示归属的工作区。本插件没有适配多工作区,因为会导致脚本混乱。不过我们提供了切换工作区的功能,会在下面讲到。
3.脚本工作空间与命令:在视图中你可看到每个
package.json下的所有命令,并以树视图的形式展示。对于传统单独项目来说,只会有一个工作空间(即package.json对应的是整个项目),但对于 monorepo 模式,会存在工作空间的概念。插件会智能匹配这两种模式,显示所有工作空间下的脚本命令。4.脚本命令:当鼠标悬浮在某个命令行上时,会出现脚本命令运行图标。点击相应的图标即可运行对应的命令。目前提供的命令有:
收藏与运行。- 收藏 — 点击可以收藏/取消收藏某个命令。该操作可以结合视图筛选,仅显示收藏命令。
- 运行 — 点击即可打开一个命令行终端并执行命令。
5.收藏状态:选中时会显示收藏图标,未选中为默认图标。
6.运行命令:同上,点击图标运行命令。
7.切换工作区:当你打开一个多工作区的项目时,可以点击这个图标进行切换。
8.切换展示:点击切换所有命令视图或仅显示收藏视图。这在命令行非常多时,可以快速筛选出你感兴趣的命令。
9.刷新(废弃):刷新当前视图。考虑到工作区项目查找文件性能,插件在设计时会将数据信息缓存并内置 30 天的缓存期,以加快插件的运行解析速度。如果你发现视图没有展示完全,可以点击这个图标强制刷新并重置缓存时间。
NPM 配置
npm 视图提供了几个配置,可以更精确地控制命令的展示与否。
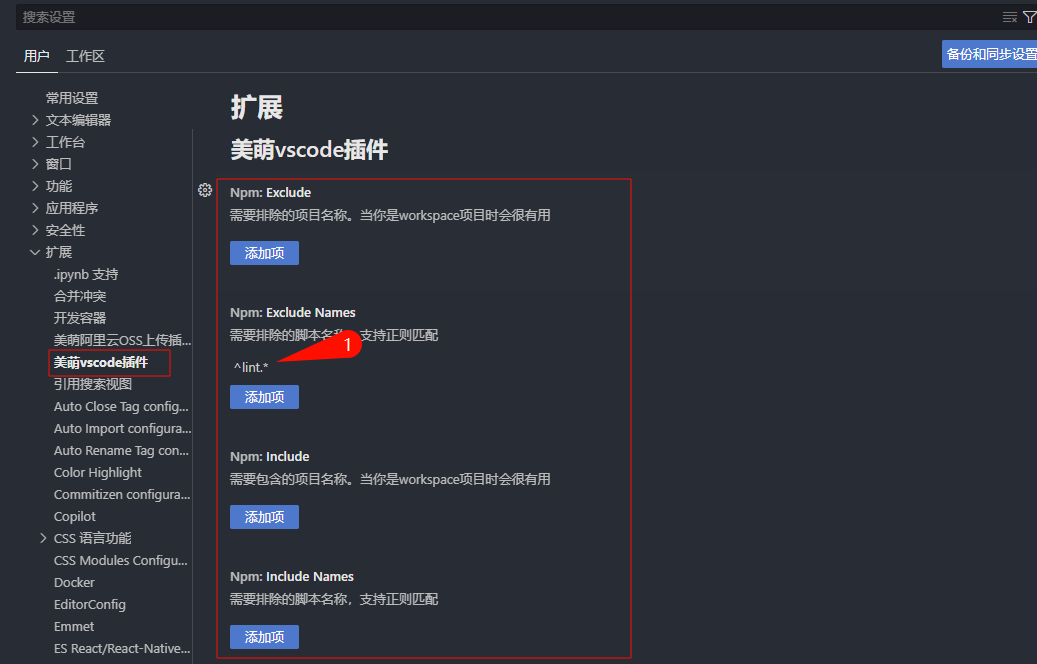
设置方式: 设置 - 美萌VScode插件 - 配置
| 参数 | 描述 | 备注 |
|---|---|---|
| wmeimob.npm.include | 需要包含的项目名称。这里匹配的是 package.json 父级文件夹的名称。当你是工作区项目时会存在非常多的项目,但对于项目开发而言需要使用的只有固定的一到两个项目。此时通过设置 include 来包含你要显示的项目命令 | 优先级高于 exclude |
| wmeimob.npm.exclude | 需要排除的项目名称。 | 同时存在时先 include 再 exclude |
| wmeimob.npm.includeNames | 需要包含的脚本名称,支持正则匹配。相较于 include 是过滤项目名称,includeNames 是更精细的控制显示的命令 | 优先级高于 excludeNames |
| wmeimob.npm.excludeNames | 需要排除的脚本名称,支持正则匹配。 | 同时存在时先 include 再 exclude |

NPM工作区设置
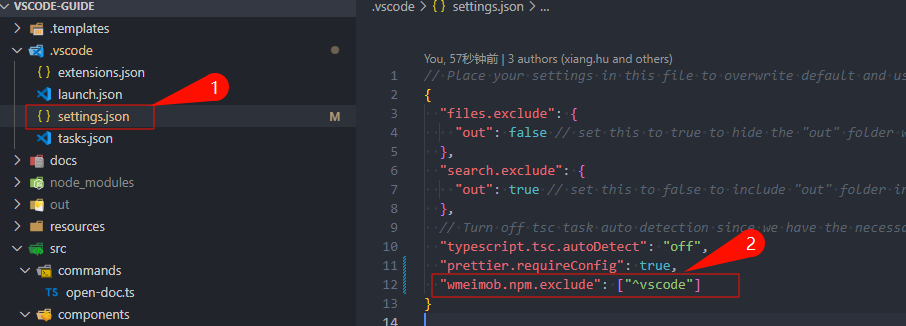
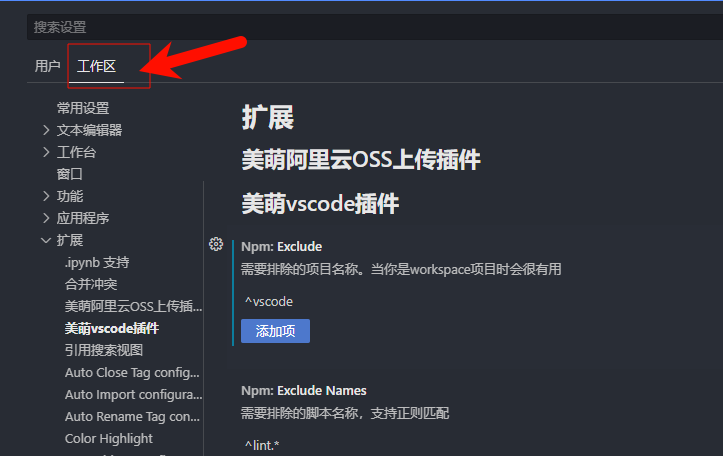
上面的示例是针对插件的配置,也就是说这个设置项对所有项目都生效。但实际上很多时候,我们更希望是针对工作区生效。那么此时你就应该用到工作区设置。方法也很简单,如下图:

或者你可以在项目根目录 .vscode 中直接设置 wmeimob.npm.exclude。