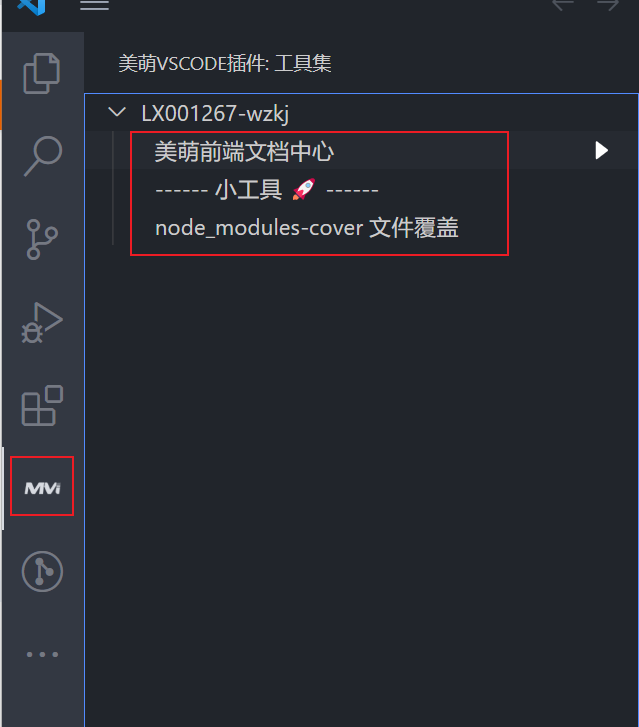
在 VSCode 侧边栏安装后会显示一个美萌图标,点击该图标,会出现一些相关功能。

美萌文档中心
打开系统默认浏览器并访问美萌组件库文档页面。
WIKI首页
打开系统默认浏览器并访问美萌WIKI文档首页
node_modules-cover
将项目下的 node_modules 替换为 node_modules-cover 中的文件。
由于 Taro、React-Native 等框架在某些特定版本下存在些许 bug,可能需要替换
node_modules中相关文件的依赖。
从 2023 年开始的新项目,不需要也不建议使用此种方式。
- 如果你使用 npm 或 yarn,更推荐使用 patch-package 来管理补丁。
- pnpm 则更简单,它自带了一个 patch 功能。
打开项目wiki首页
项目根package.json中配置wmeimob.wiki才会显示。点击跳转配置的wiki地址
