Jenkins部署指南
注意
Jenkins由于机器资源有限。所以2024年后不建议通过此方式部署。 最新部署方式请查看最新方案
本文档的作用在于讲解前端项目(后台管理系统与小程序)的持续集成部署方案。从本文档中。你可以了解到:
本文档持续集成工具为Jenkins。且会以商城部署为示例。演示具体的部署步骤
PS:以下介绍均是手动创建Jenkins部署任务。也可以通过创建多分支流水线读取Jenkinsfile自动部署。
一、后台管理系统部署方案
后台管理系统的部署。基本思路为将打包构建的输出产物(一般为dist文件夹)放到指定的位置。并且经由一些配置来解析静态资源文件。
后台部署模式有两种,你可以根据实际情况选择任意一种方式进行部署:
- 部署在服务器
- 部署在OSS中
后管-部署在服务器
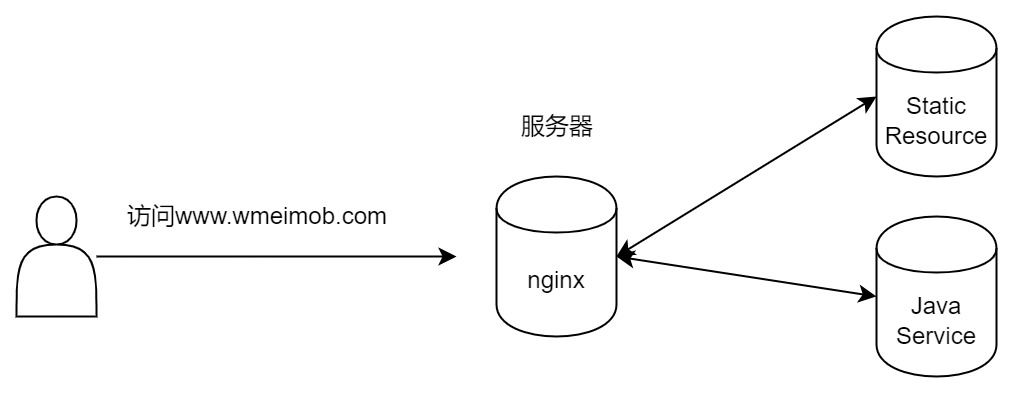
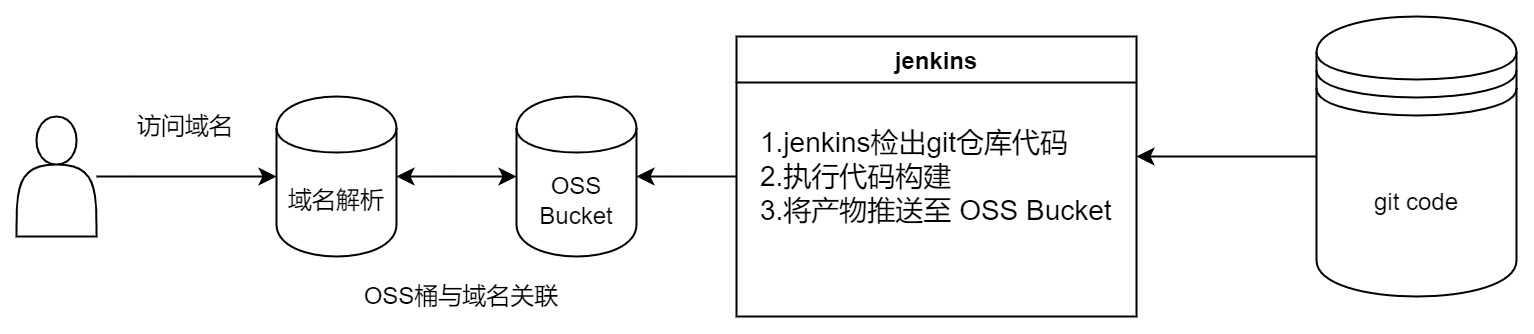
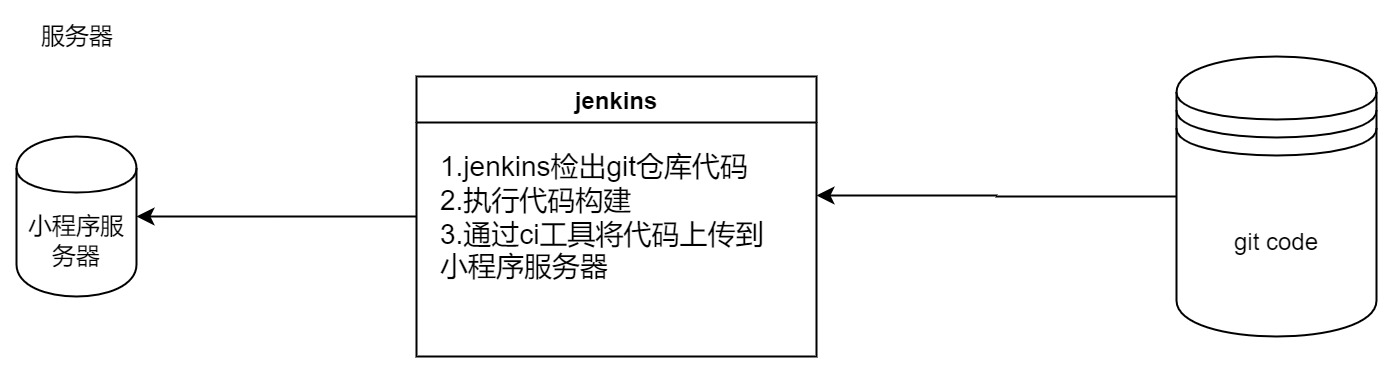
简单来说,当用户通过浏览器访问网站时。经过DNS服务器将域名解析到正确的服务器地址并通过服务器上的静态资源服务器(常见的为nginx)进行代理访问。 

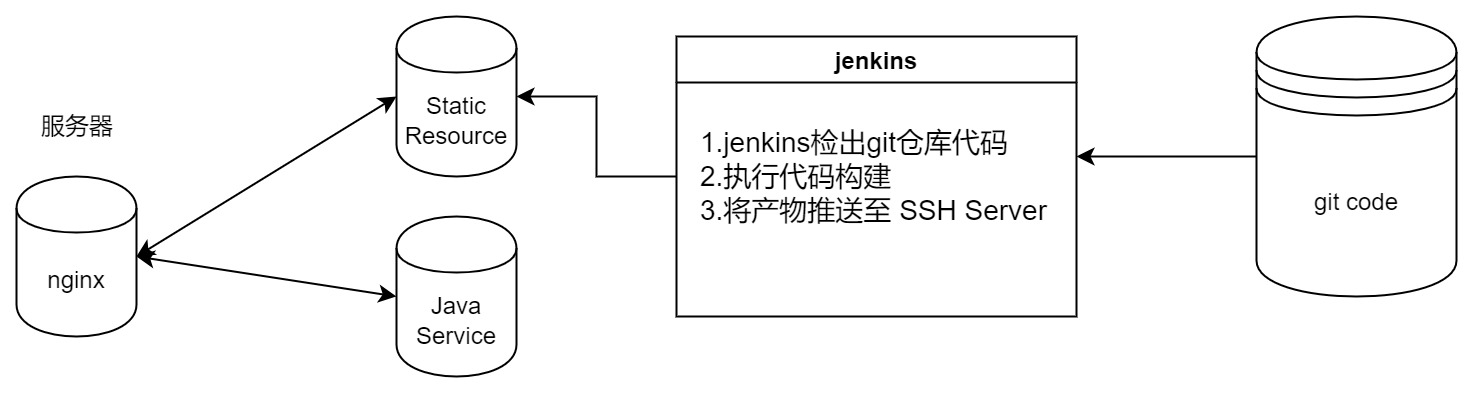
从上面的图中我们可以看到。Jenkins的作用就在于将项目代码进行构建并推送至服务器的过程。接下来。我们来演示如何配置Jenkins
后管-Jenkins登录

首先登录Jenkins~。
后管-Jenkins创建任务
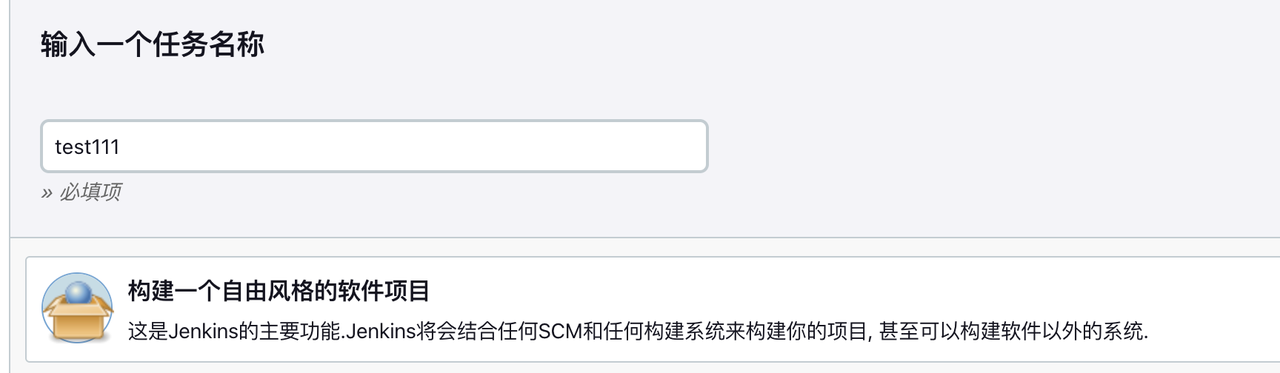
点击创建任务。选择一个自由风格的任务


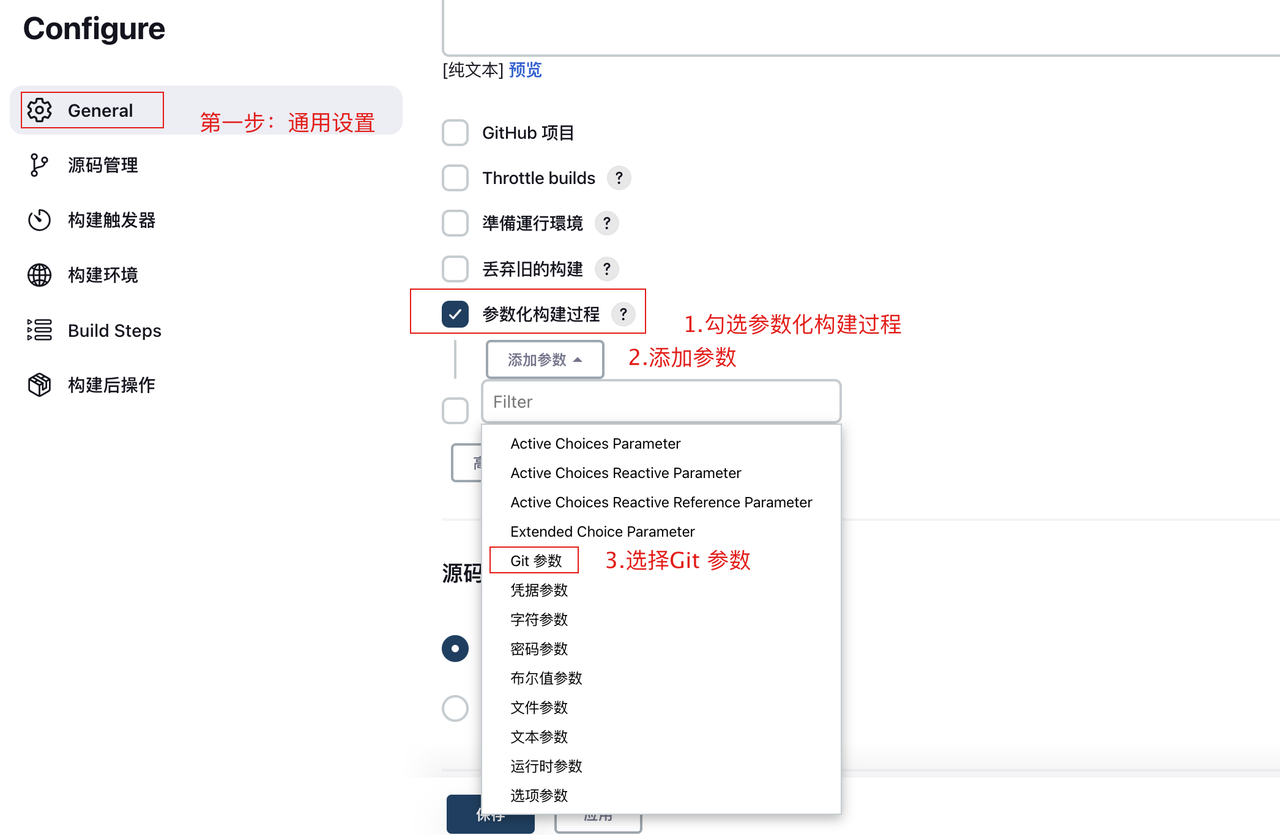
后管-Jenkins配置
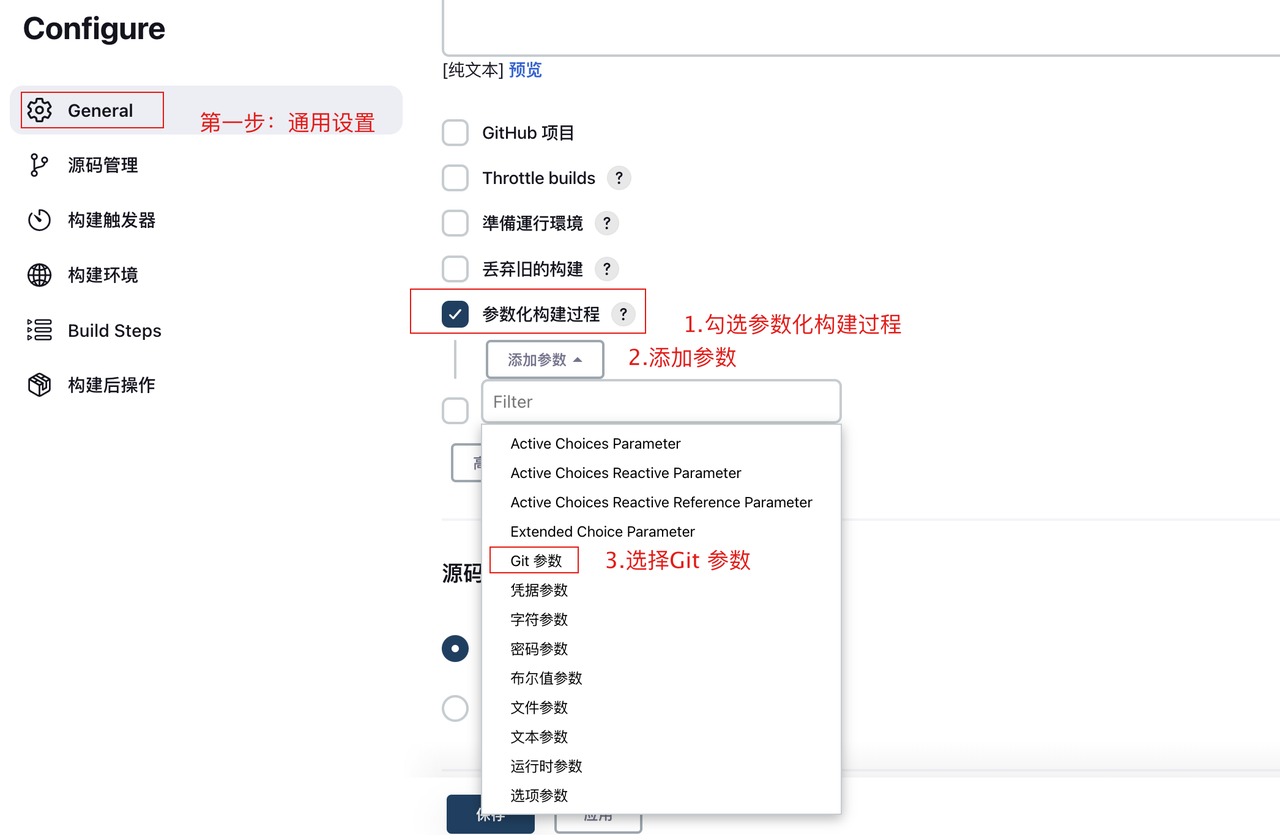
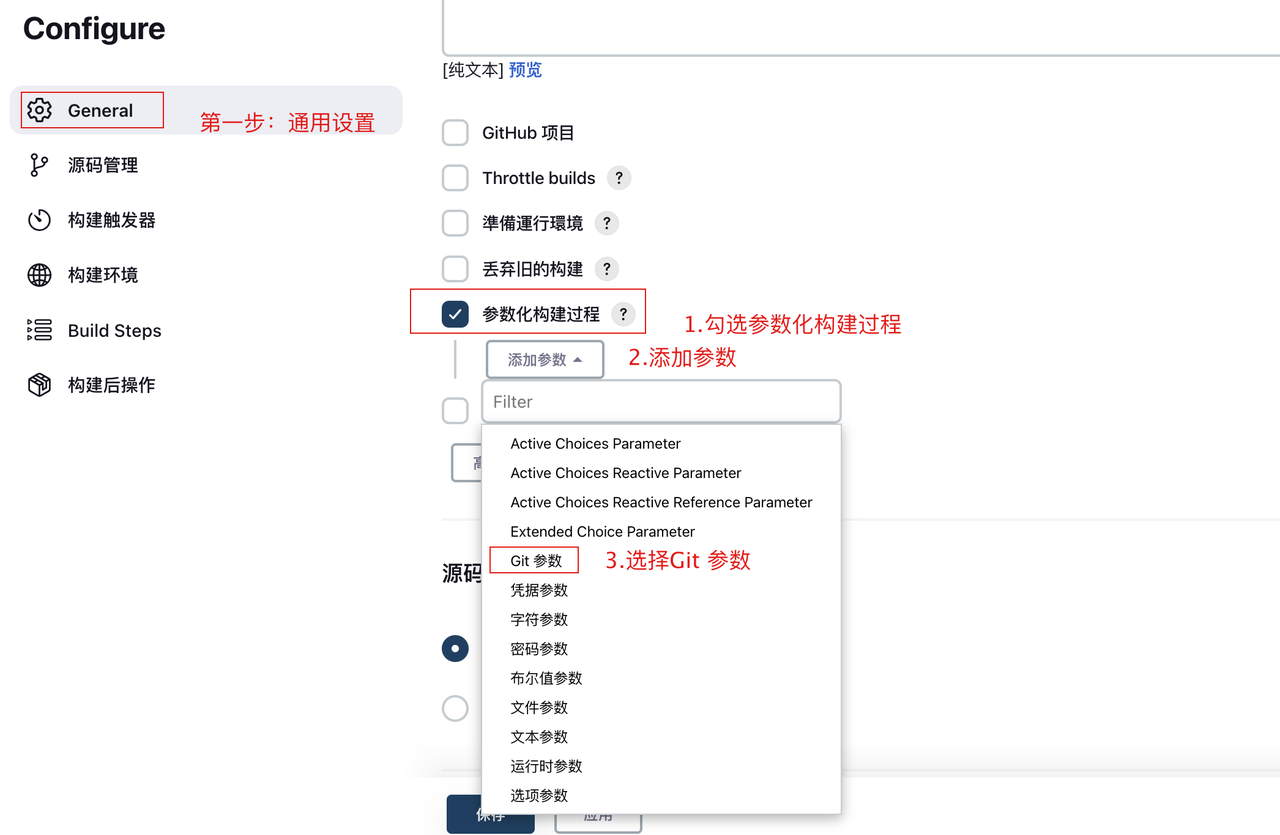
第一步:通用设置配置
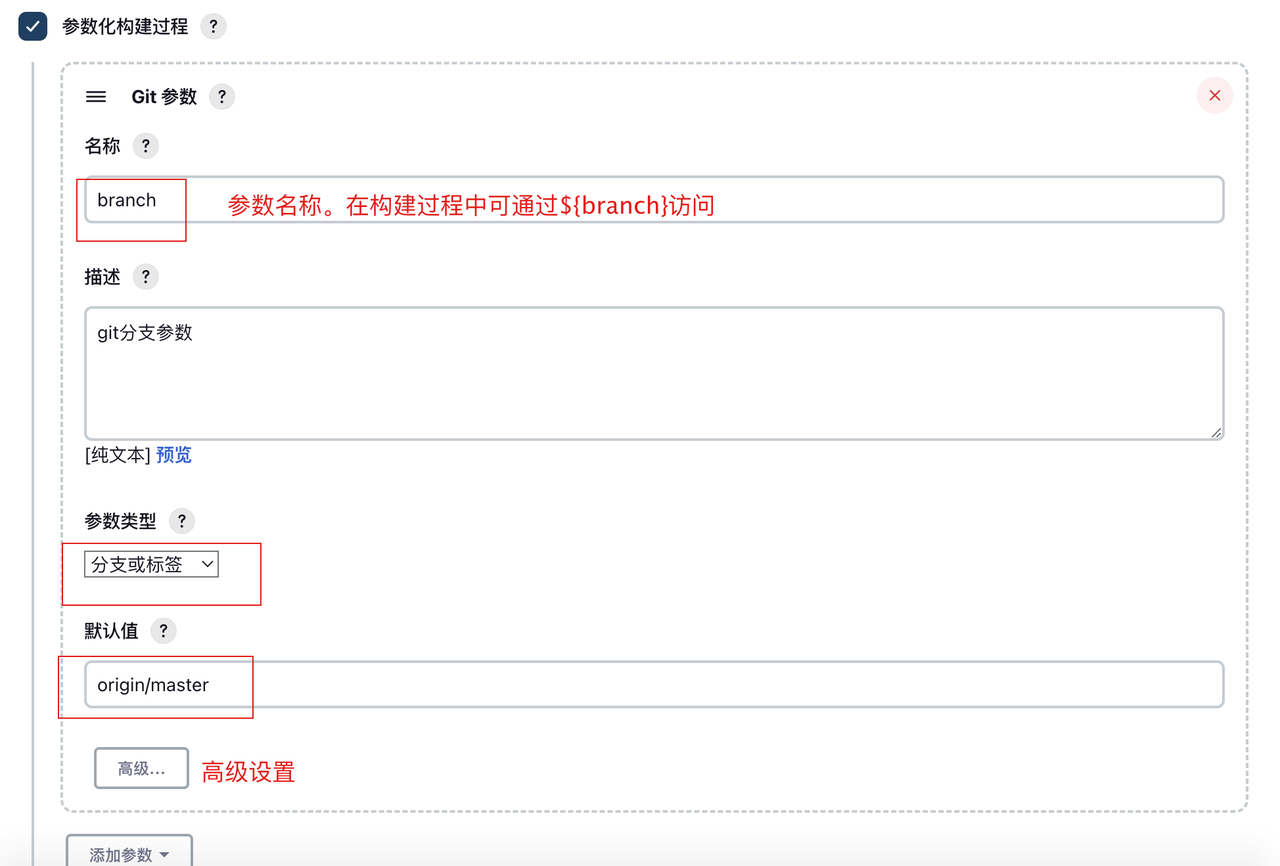
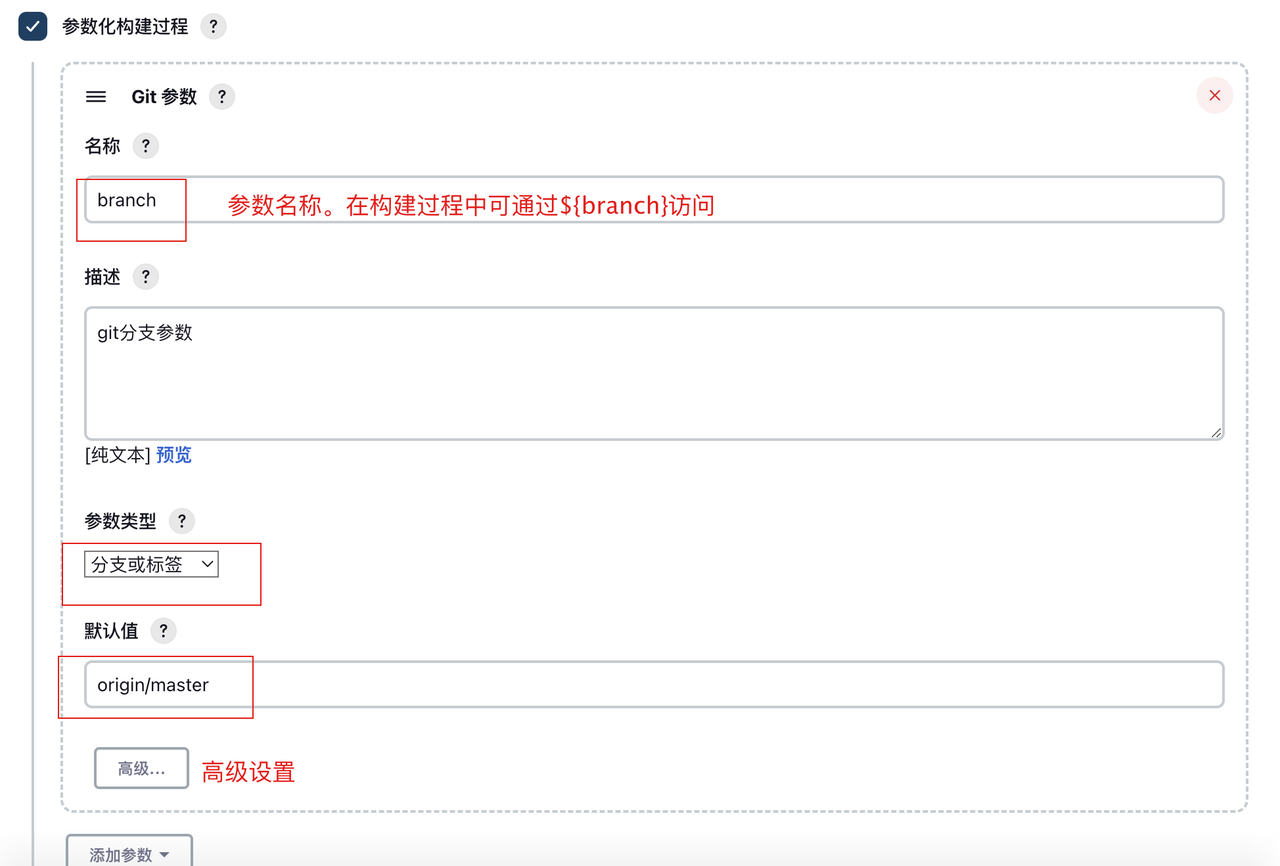
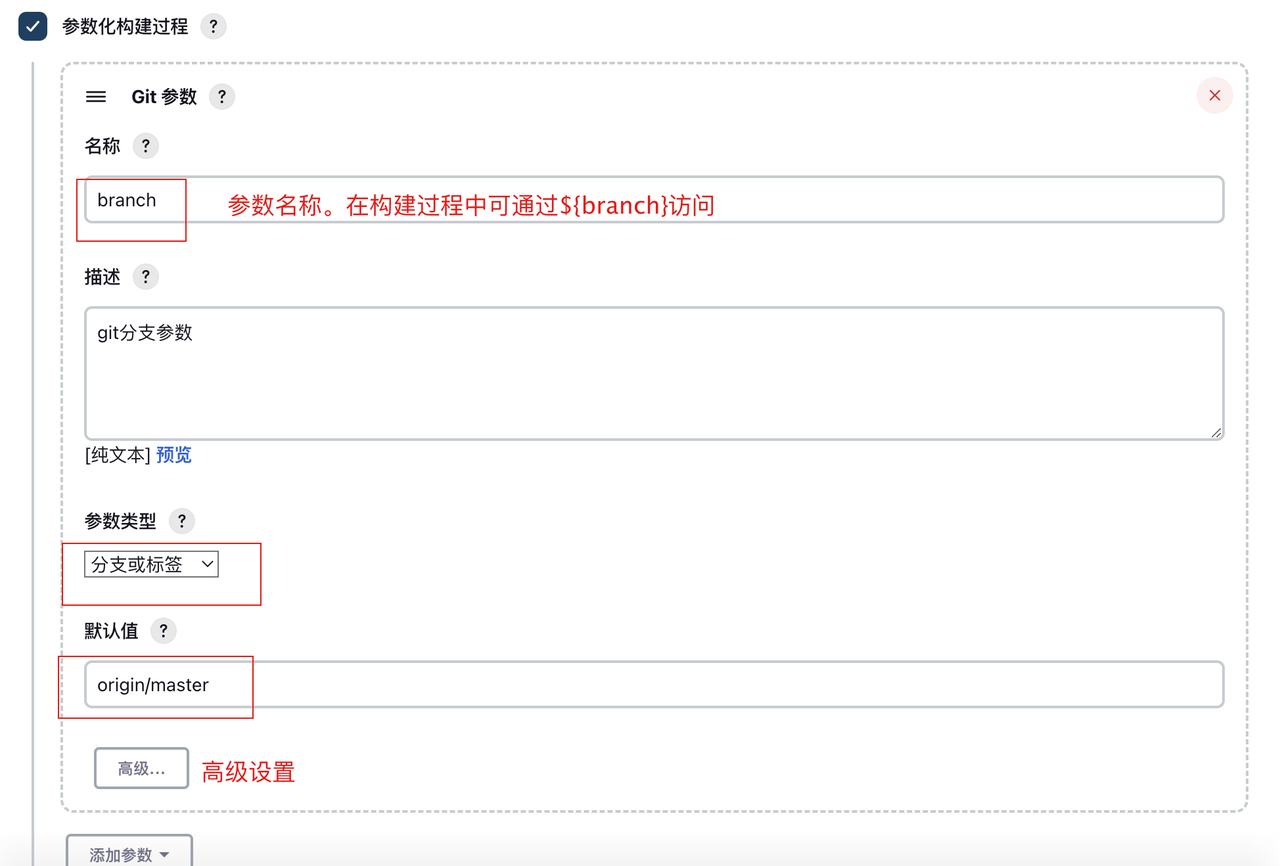
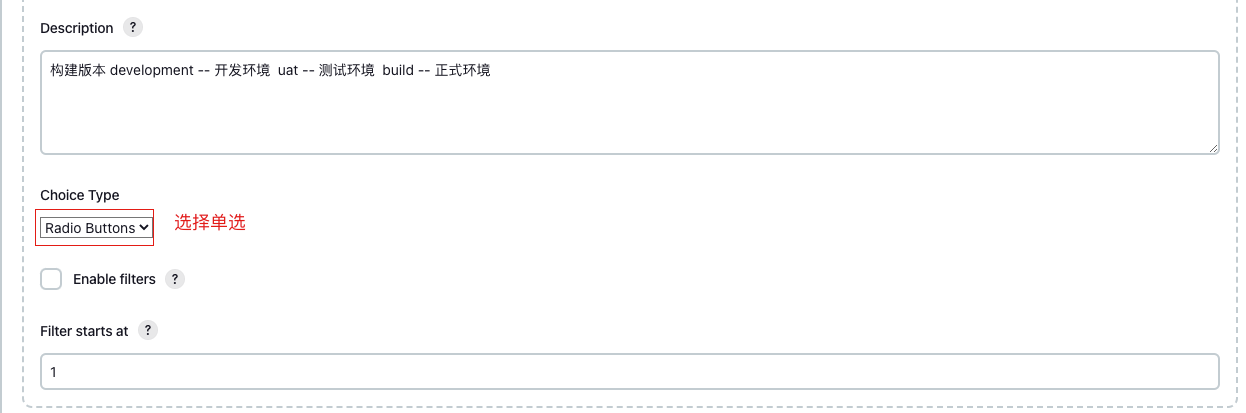
- 配置Git参数。参数名称 branch


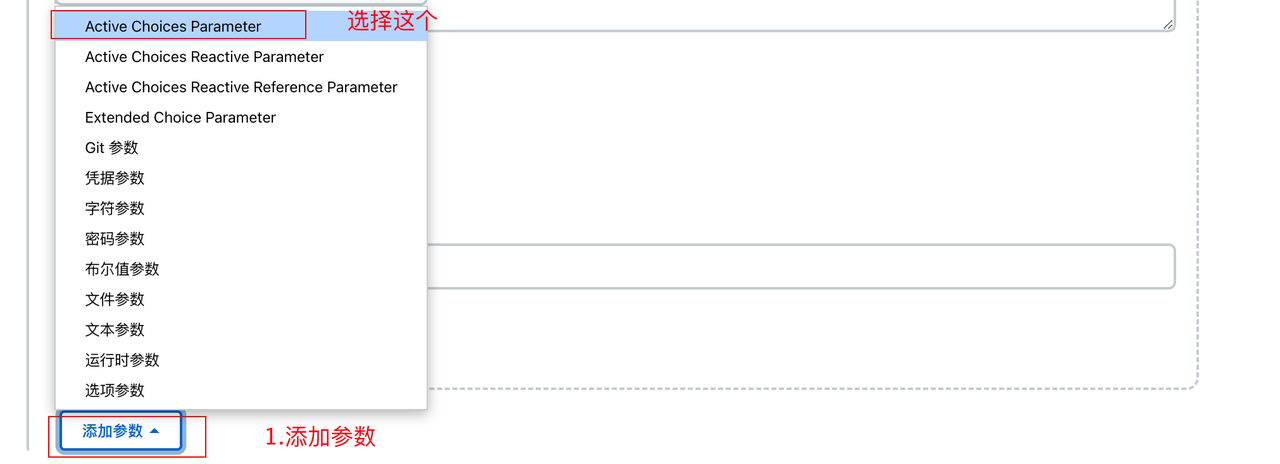
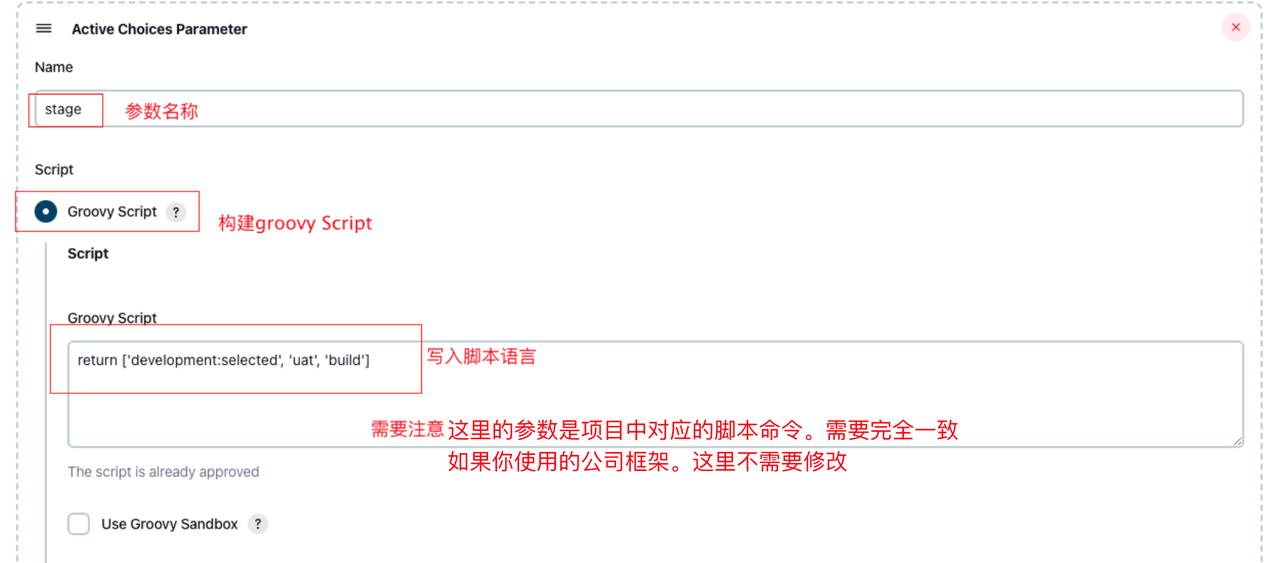
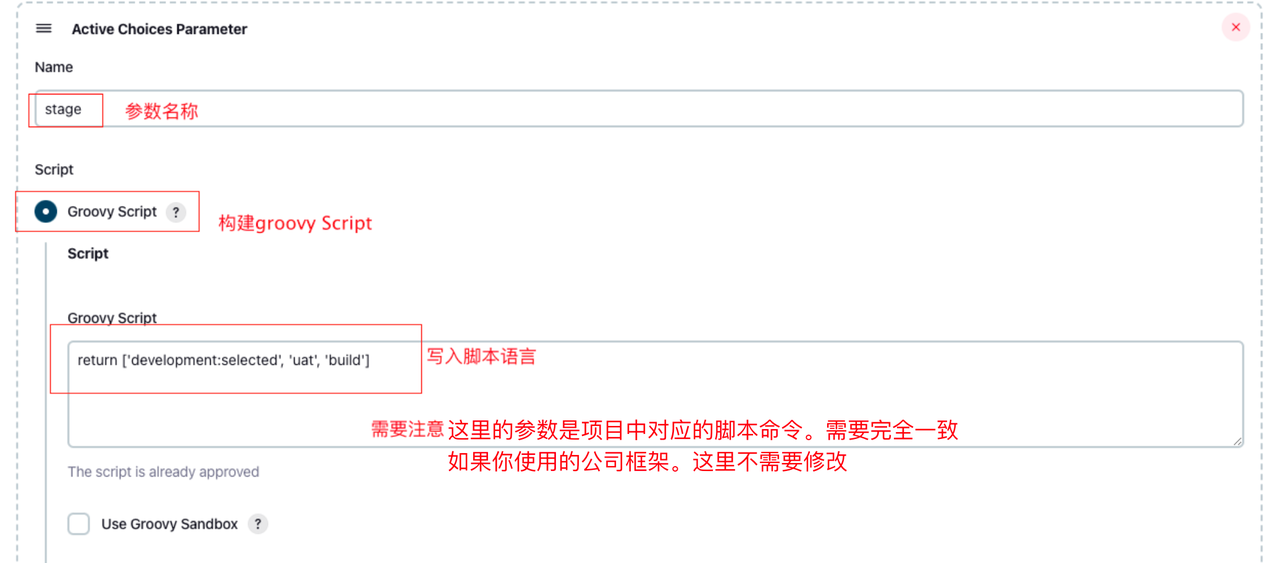
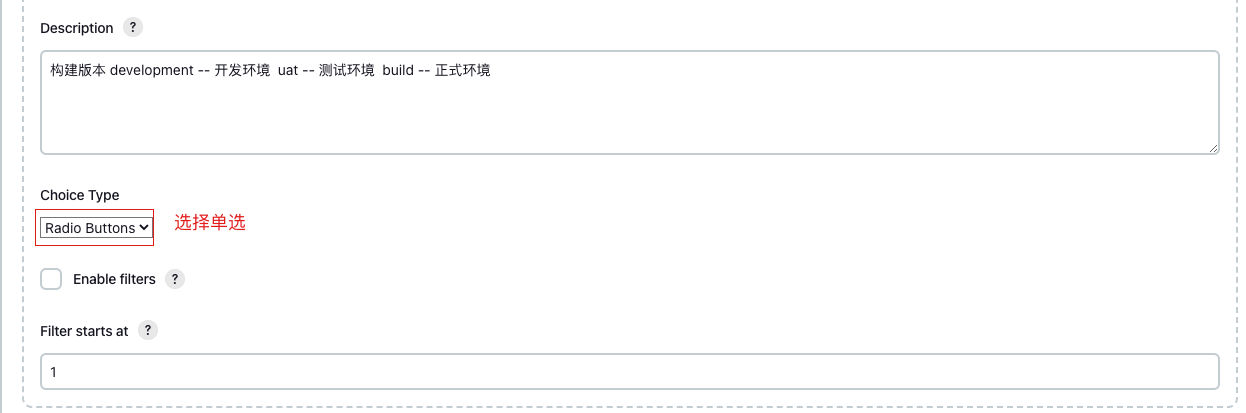
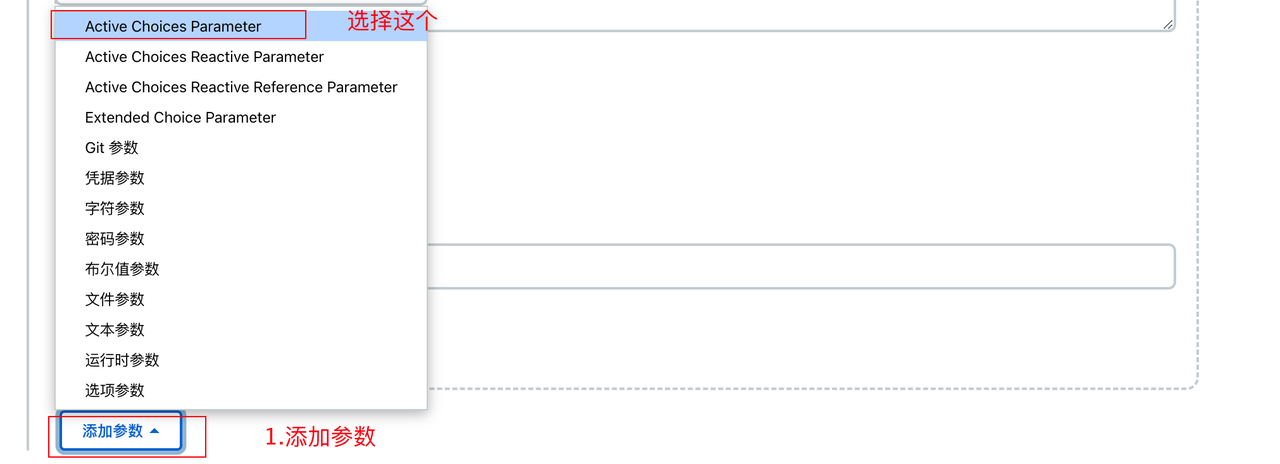
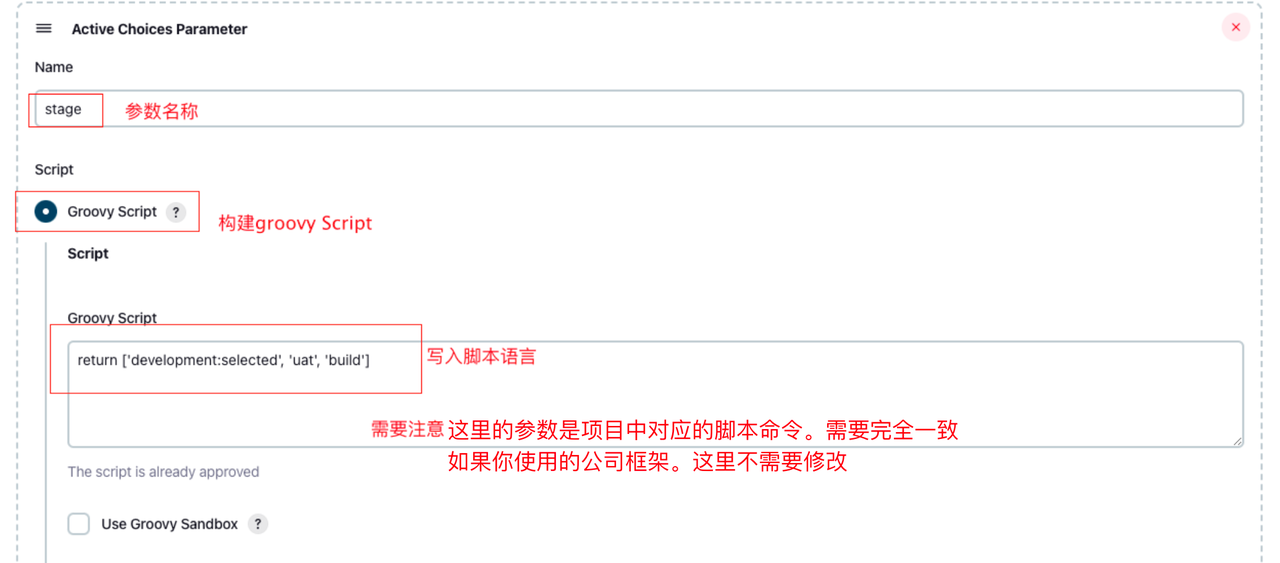
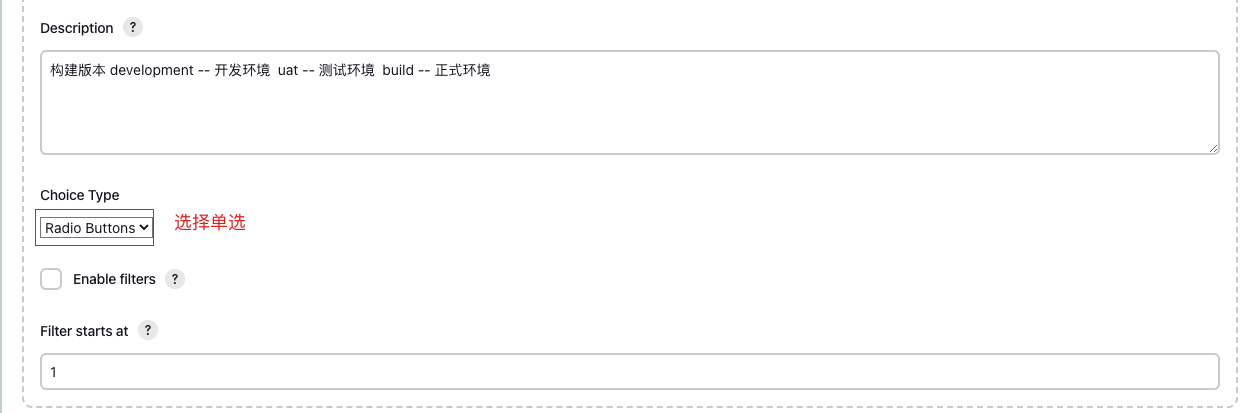
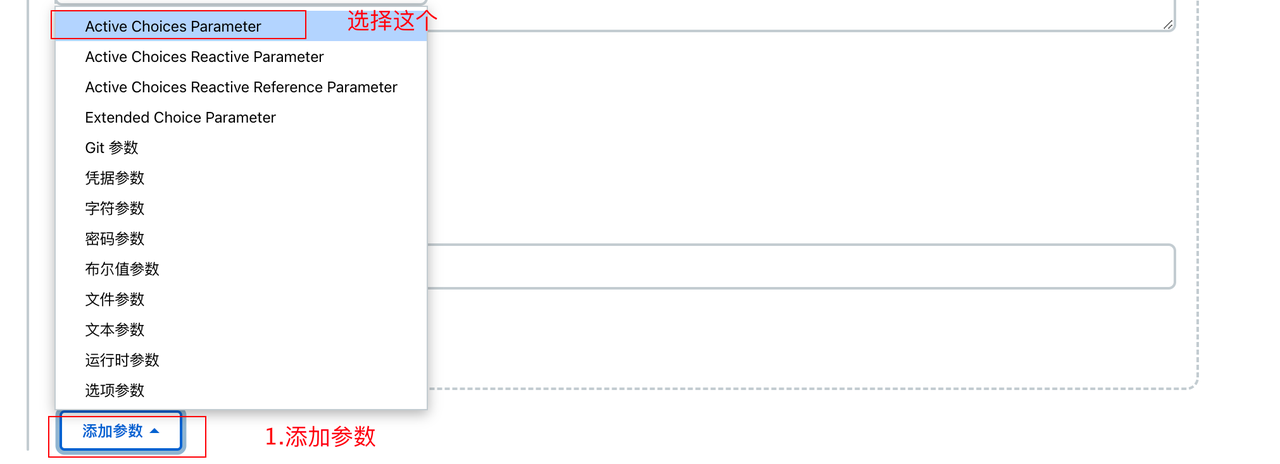
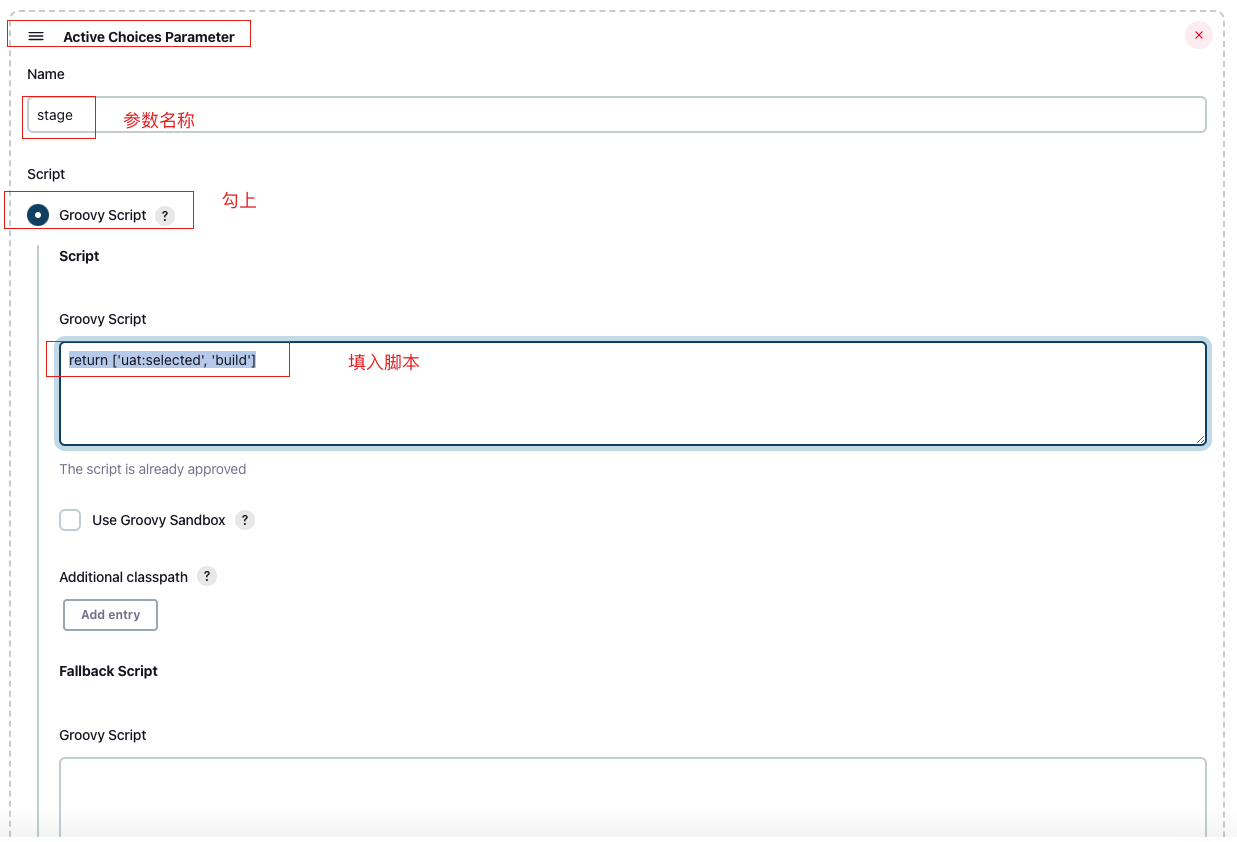
- 配置构建阶段。参数名:stage



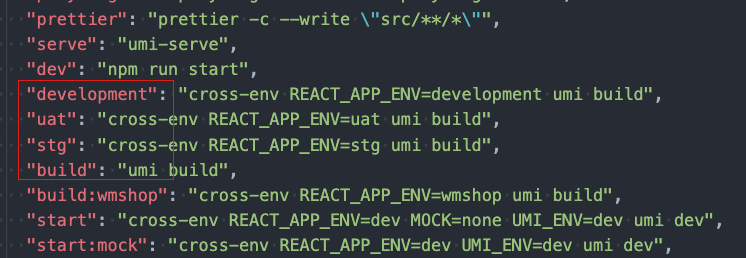
Groovy脚本命令
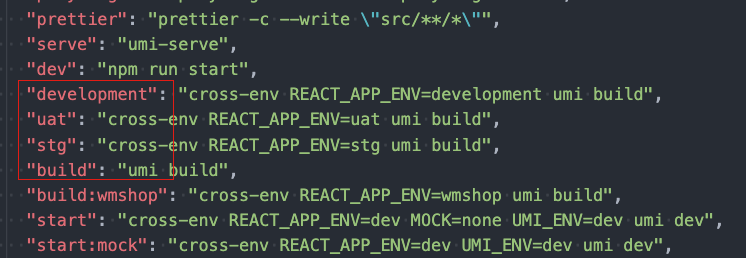
return ['development:selected', 'uat', 'build']脚本中填入的参数必须与项目package.json 中scripts中的构建名称一致。以图中为例。一共提供了三种development(开发环境)、uat(测试环境)、build(生产环境)环境构建阶段。

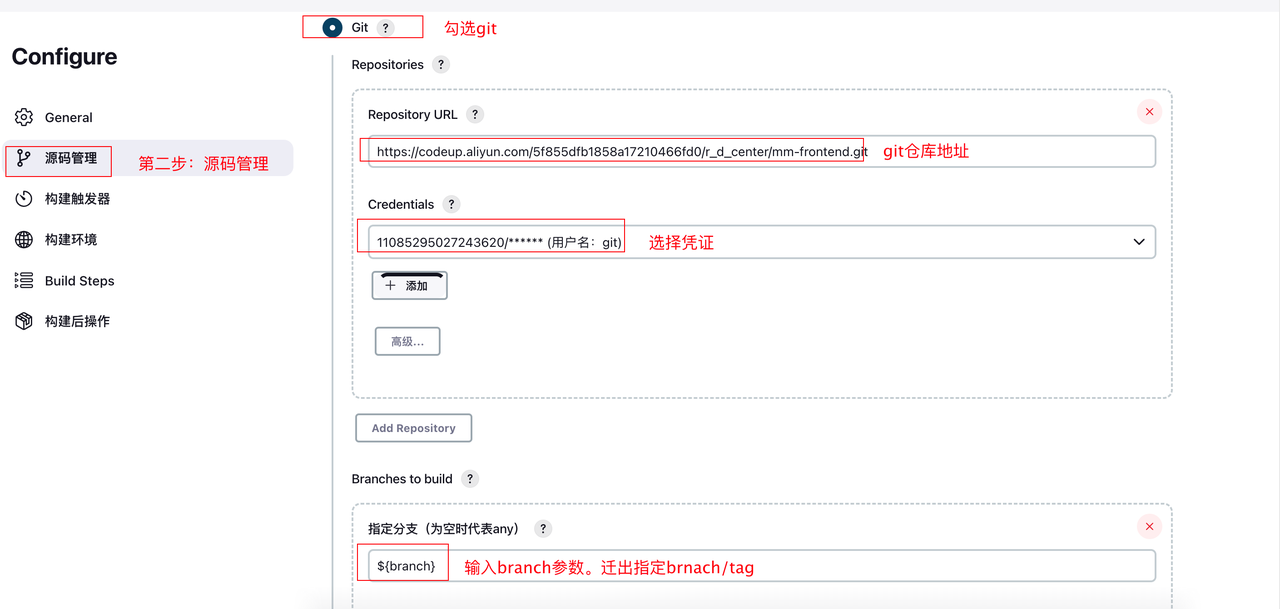
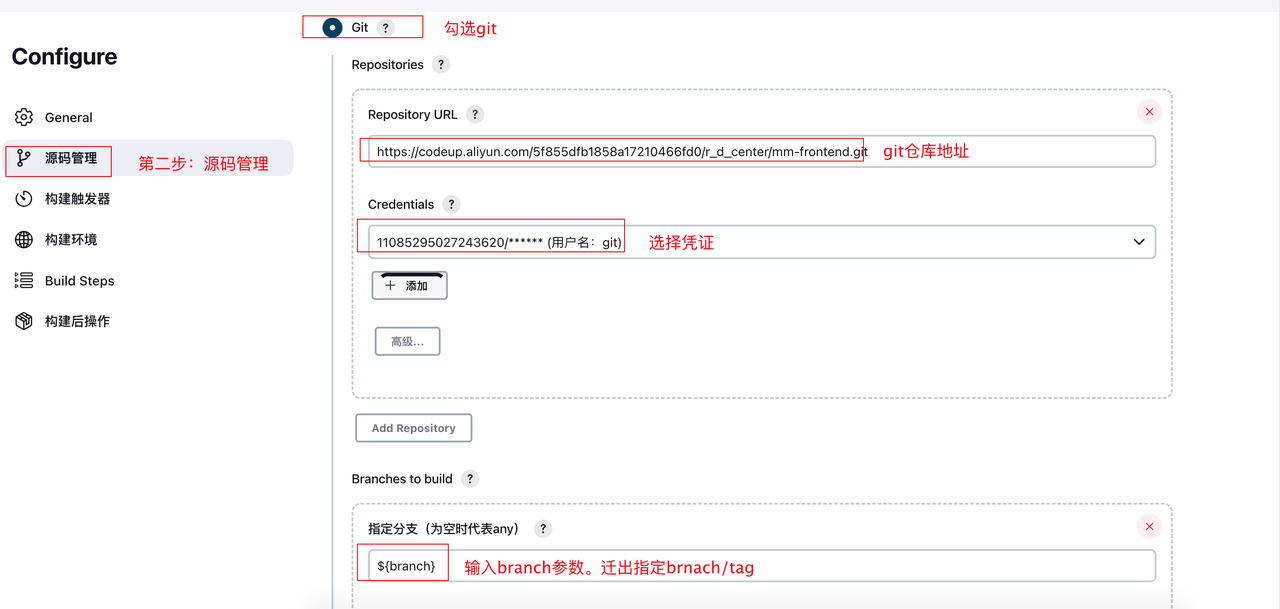
第二步: 源码管理

指定分支填入 参数${branch}
关于凭证的设置,这里不做扩展~。有兴趣的自行了解
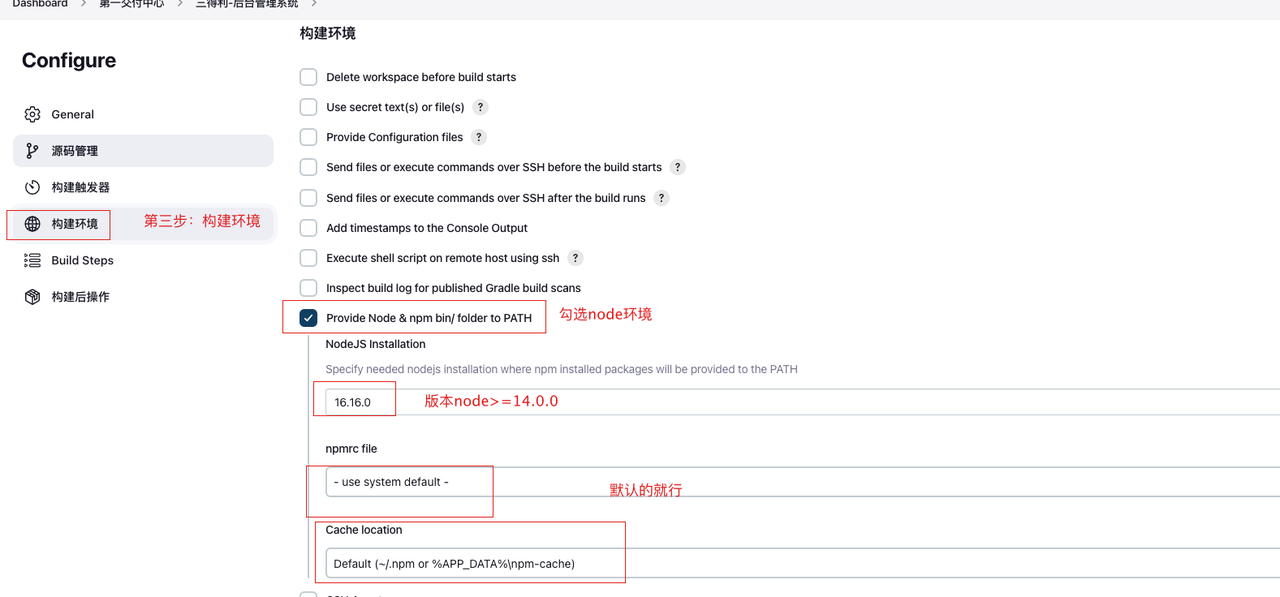
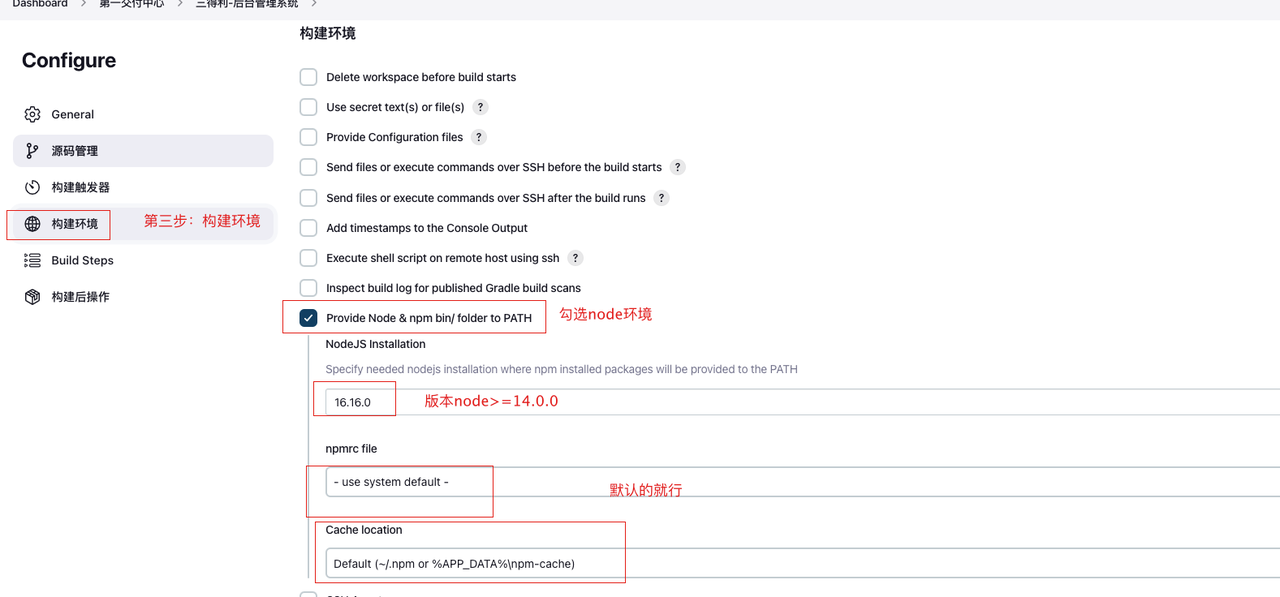
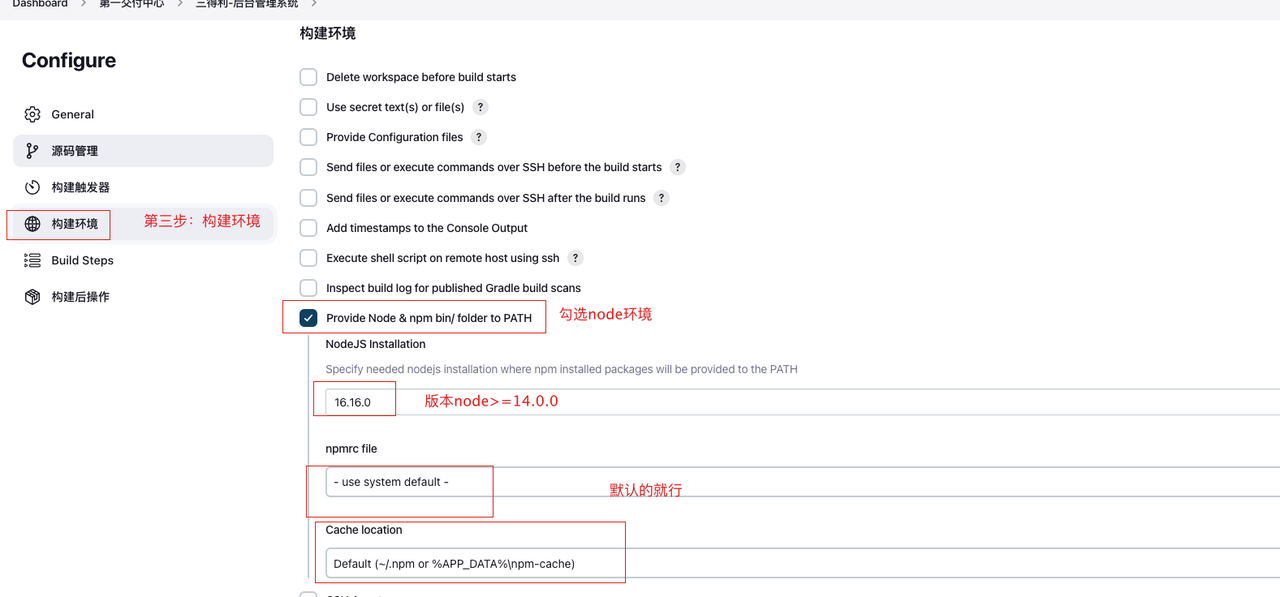
第三步:构建环境
- 设置node环境

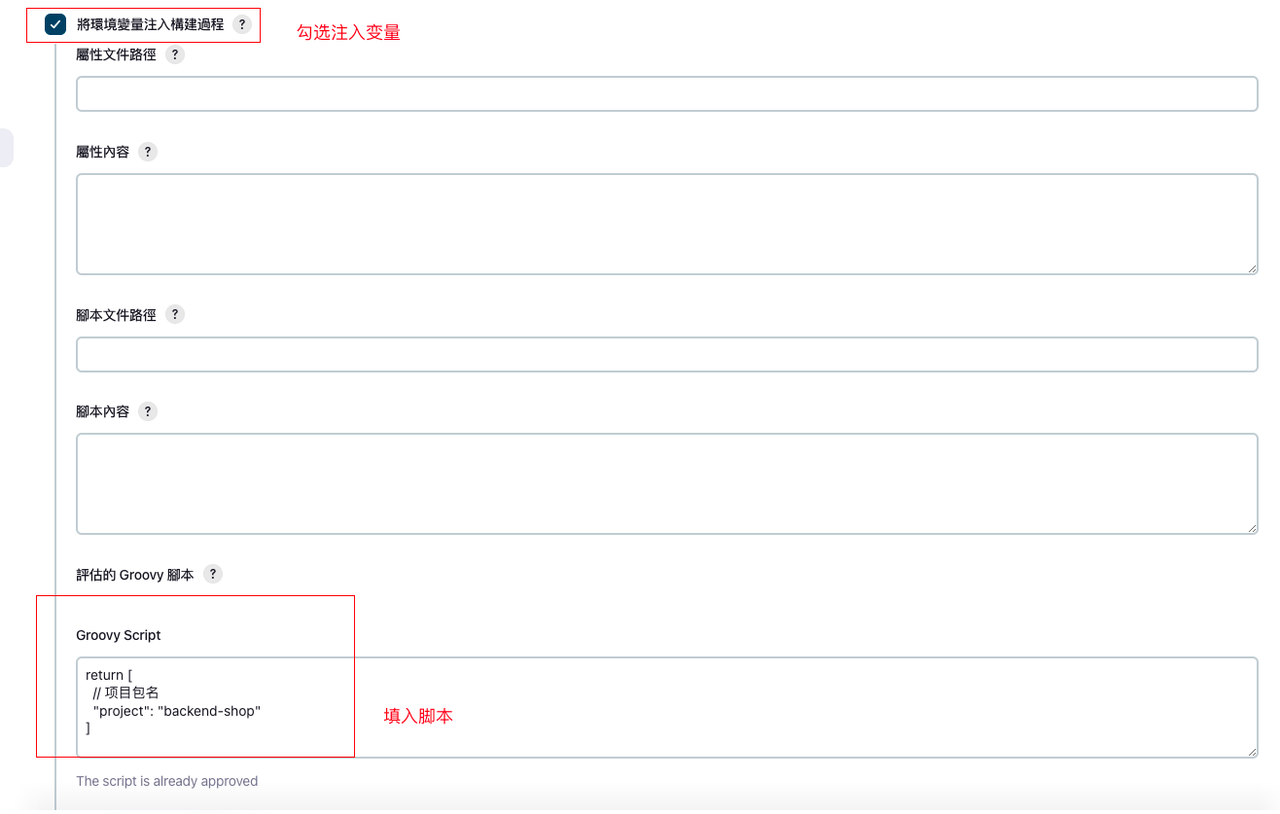
- 设置环境参数

return [
// 商城项目
"project": "backend-shop"
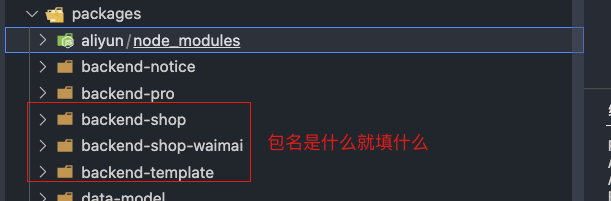
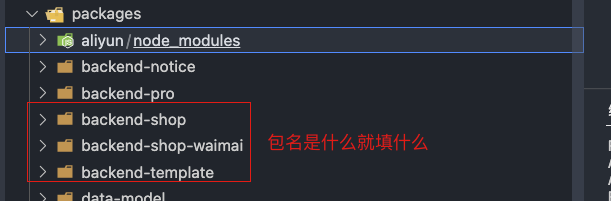
]注:这里的project是你的单体仓库项目包名称,即src/packages/{project}。所以如果你的项目是基础框架,这里填入backend-template;如果是外卖则填入backend-waimai。如果是其他的。则填对应的名称

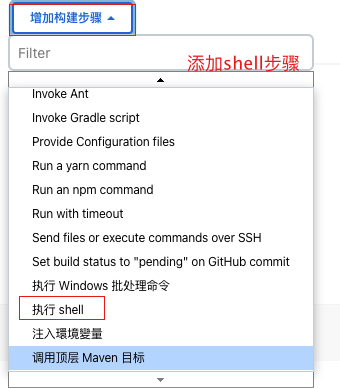
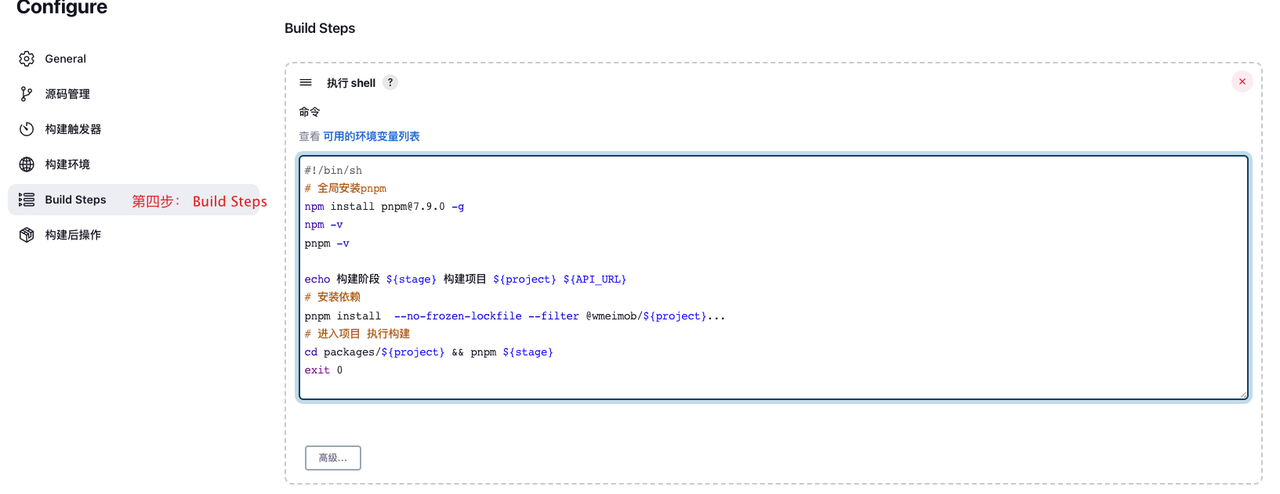
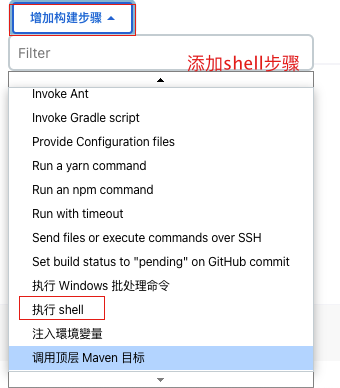
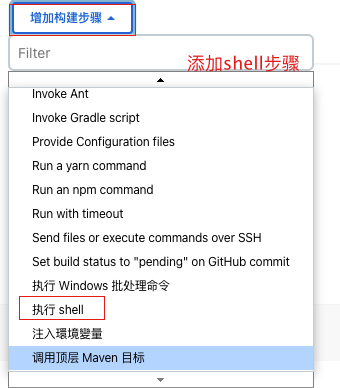
第四步:Build Steps
- 添加执行shell步骤


填入脚本
#!/bin/sh
# 全局安装pnpm
npm install pnpm@7.9.0 -g
pnpm -v
echo 构建阶段 ${stage} 构建项目 ${project}
# 安装依赖
pnpm install --no-frozen-lockfile --filter @wmeimob/${project}...
# 进入项目 执行构建
cd packages/${project} && pnpm ${stage}
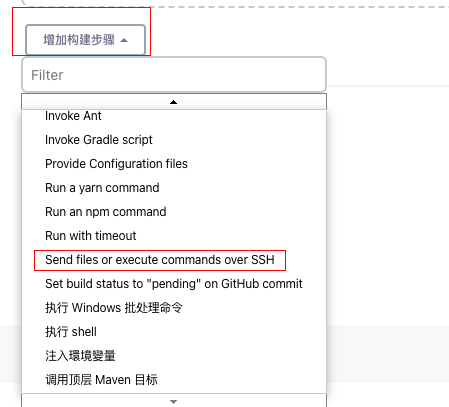
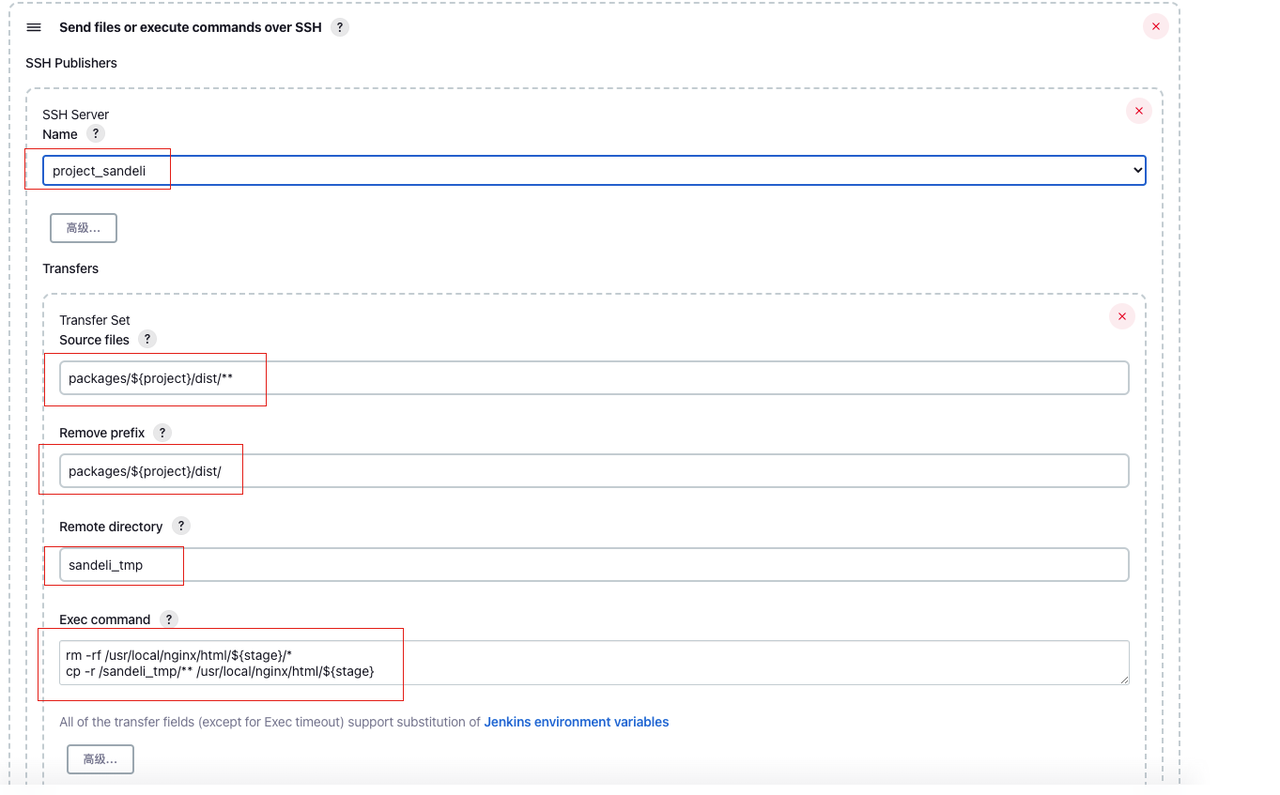
exit 0- 将产物推送至服务器


SSH Server Name: 服务器SSH配置信息。不做扩展。
Transfer Set Source files: 构建产物的位置。 填入: packages/${project}/dist/
Remove prefix: 需要移除的前缀。否则会在服务器生成相同的路径: 填入: packages/${project}/dist/
Remote directory:远程服务器的目录。虽然你可以直接设置为最终的静态资源地址。但是不建议。这里我们先放一个临时目录文件夹。 可以填入: project_tem. 务必与下面的Exec Command中的目录一致
Exec command : 在将文件推送至服务器后。我们需要做一些操作。清理原先资源目录并将资源复制到指定位置。所以你可以填入: rm -rf /usr/local/nginx/html/${stage}/*
cp -r /project_tem/** /usr/local/nginx/html/${stage}
点击保存。到这里。jenkins的部署配置就全部完成了!!!🎉🎉🎉
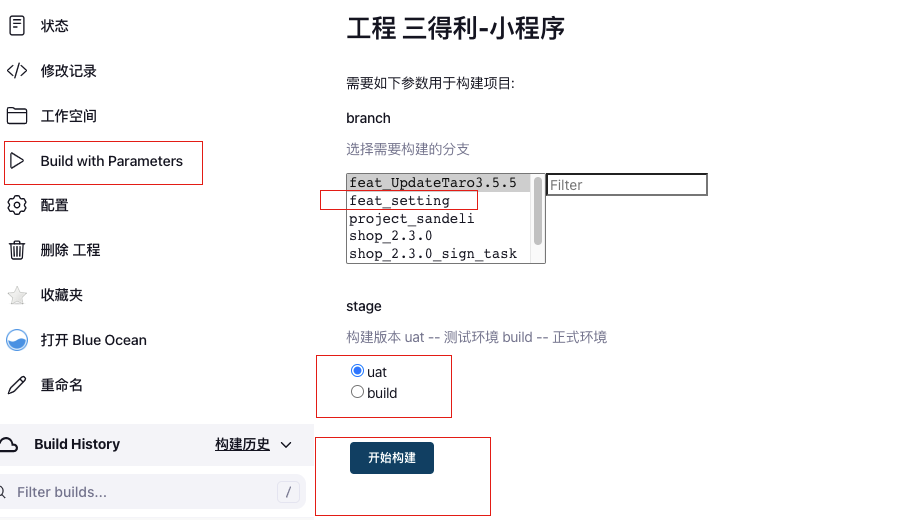
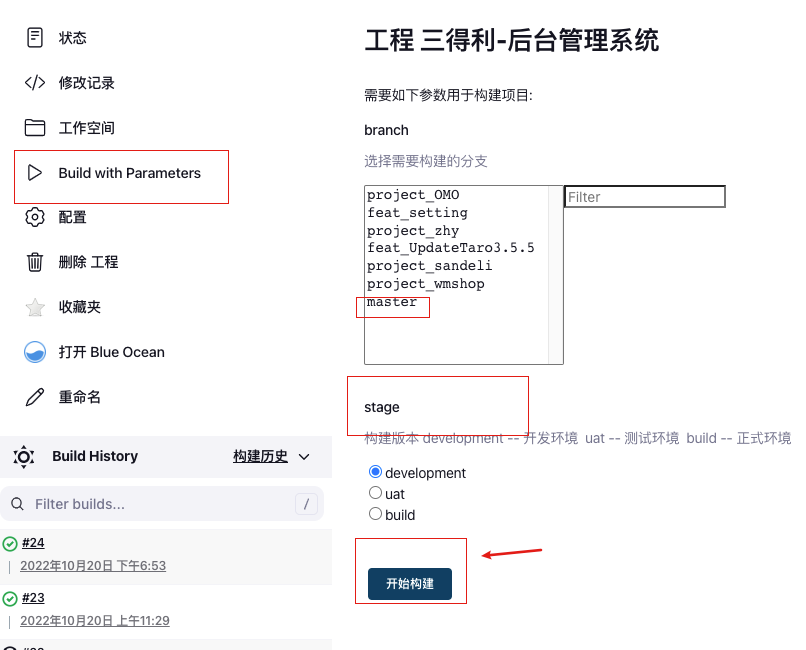
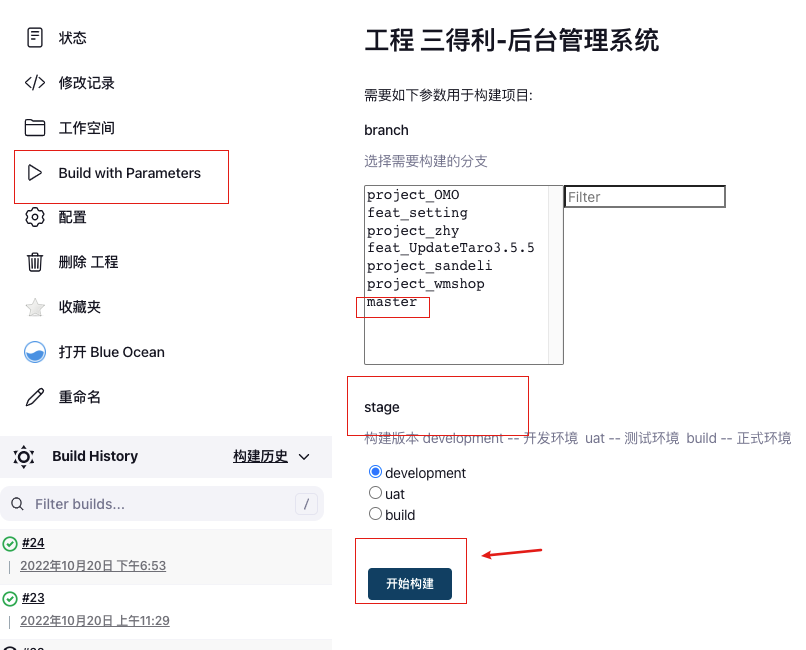
第五步: 运行任务
操作jenkins执行构建并等待任务执行完毕即完成了一次持续集成部署操作。 
后管-部署在OSS
除了常见的部署在远端服务器中。另一种部署方案是将构建的产物直接发布到OSS(对象存储服务)中。这样做的好处是,相比于直接部署在服务器。受限于服务器微小的带宽。后台页面的访问速度有时候不尽如人意。OSS则由于其特性,访问速度非常快!并且有良好的缓存。
接下来。我们来介绍一下其原理以及该如何进行部署

相比较于部署到SSH Server,部署至OSS需要创建一个静态资源桶(Bucket)以及绑定解析一个域名进行访问。接下来我们开始介绍构建流程
OSS Bucket创建与域名绑定
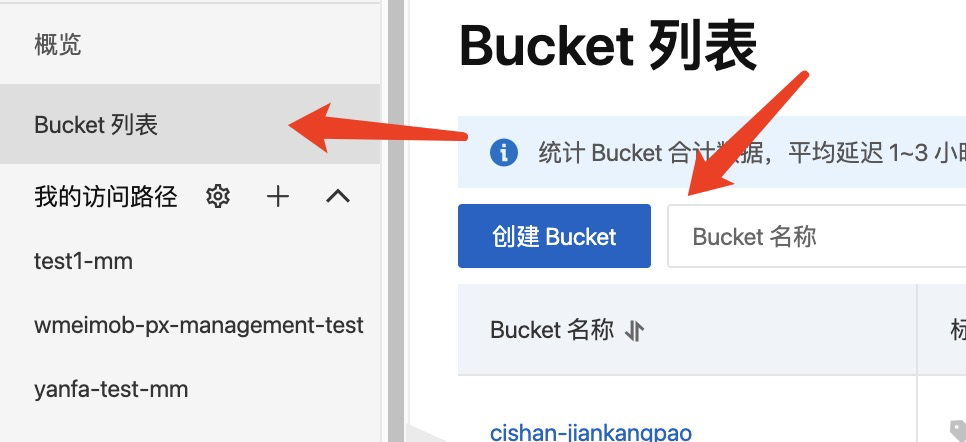
1.1 创建OSSBucket
进入网址点击创建Bucket https://oss.console.aliyun.com/bucket
读写权限要改成公共读

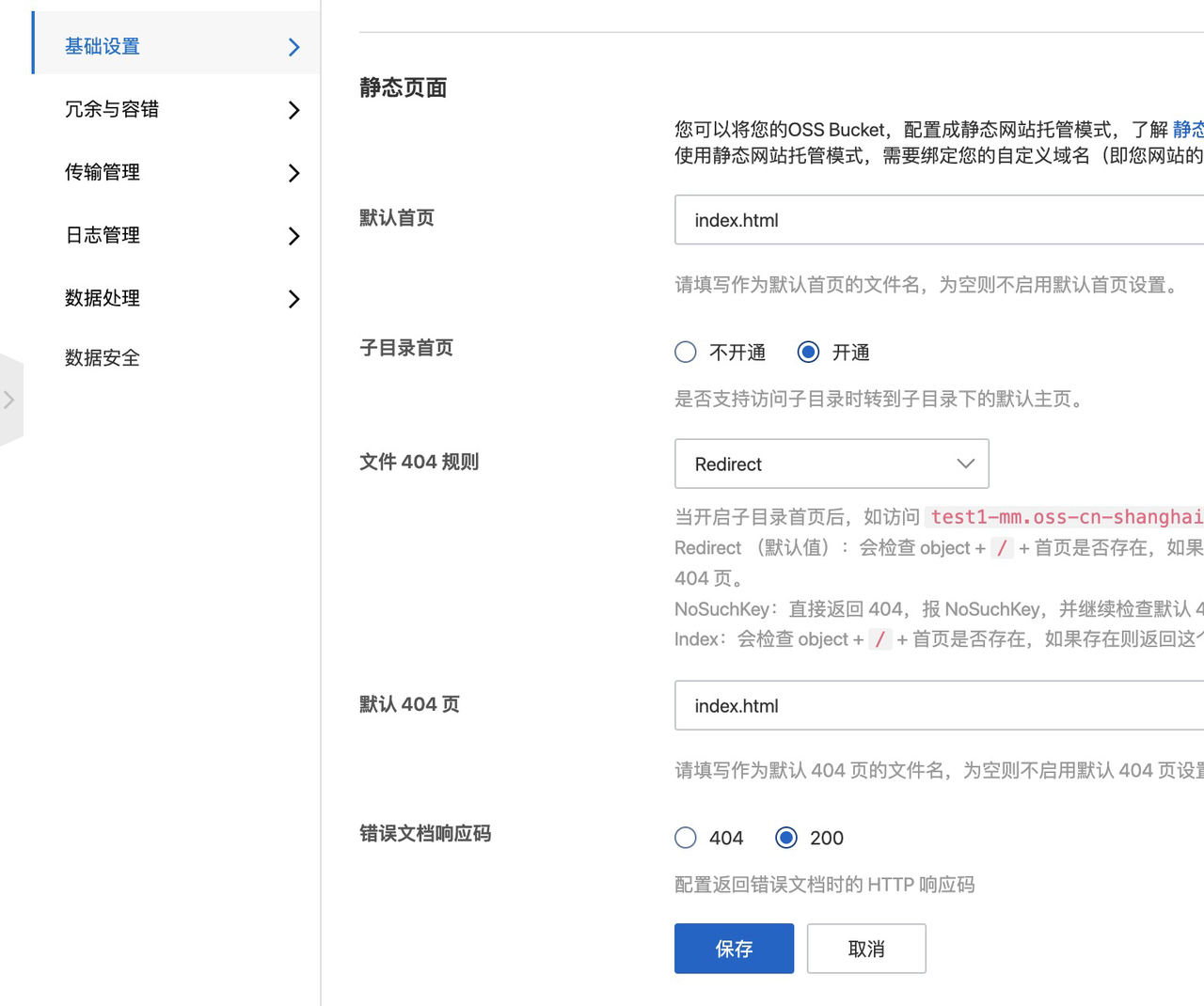
1.2 修改OSS配置
- 基础设置-静态页面: 设置默认首页

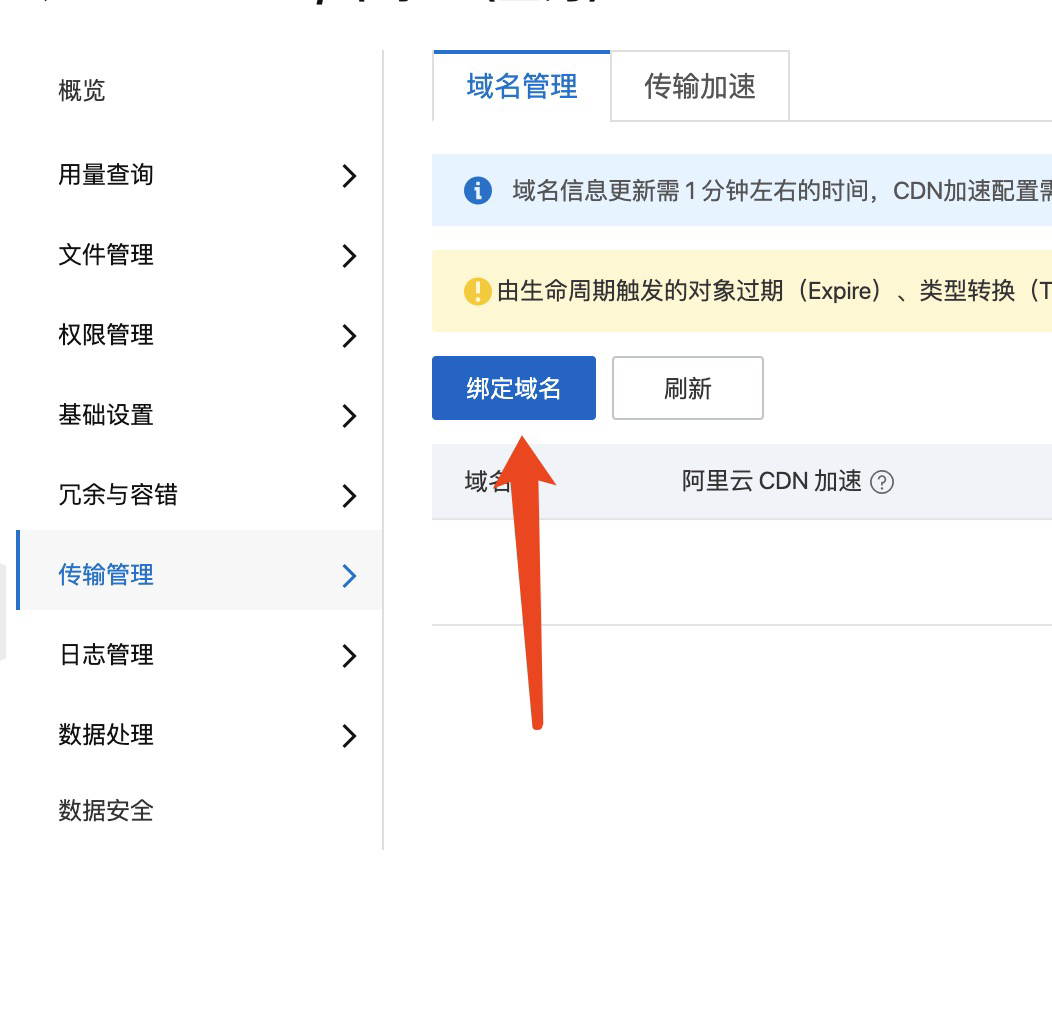
1.3 传输管理-域名管理-绑定域名
如果域名也在本阿里云账号内可以勾选,自动添加 CNAME 记录。会自动生成域名并添加CNAME记录。 
1.4 测试是否成功
文件管理-上传 随便上传一个index.html 文件。通过域名访问成功即可。
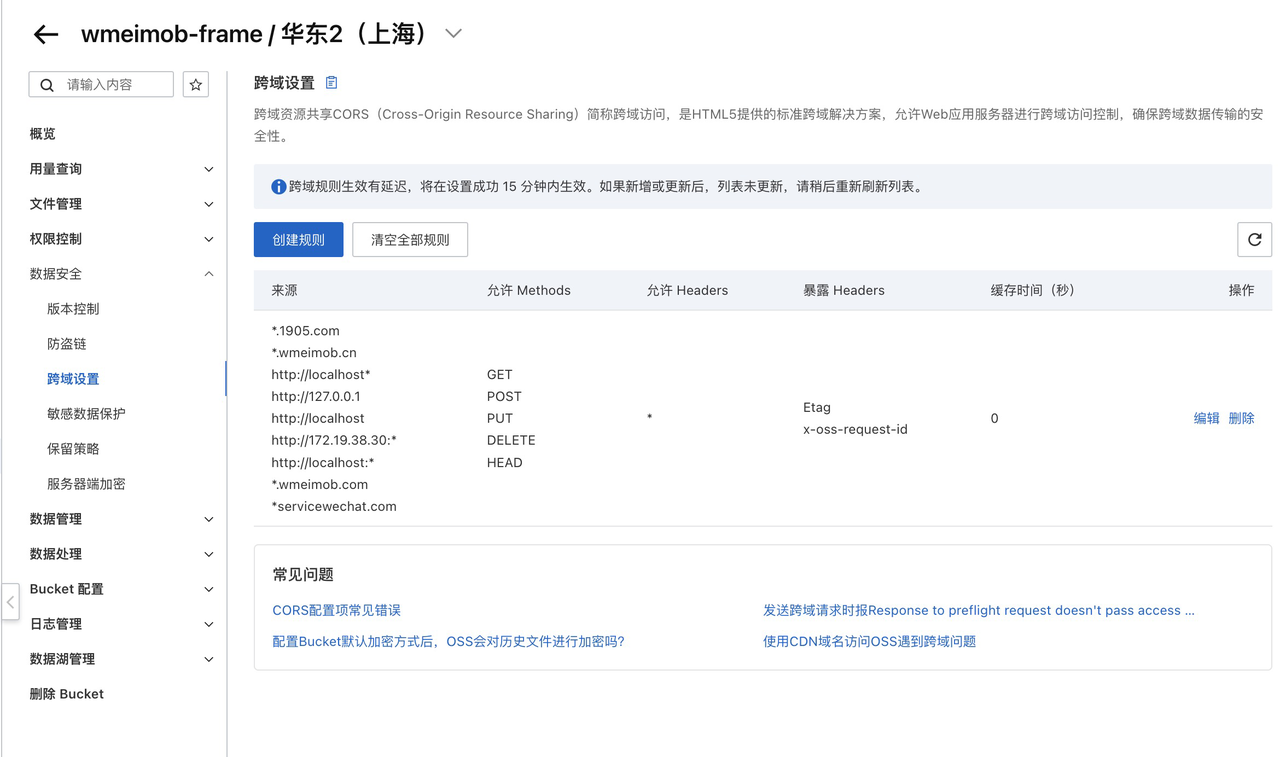
1.5 跨域配置

OSSJenkins部署
2.1 登录
同上,略。
2.2 创建任务
同上,略。
2.3 配置
第一步 通用设置配置
- 配置Git参数。参数名称 branch


- 配置构建阶段。参数名:stage

 Groovy脚本命令
Groovy脚本命令
return ['development:selected', 'uat', 'build']

脚本中填入的参数必须与项目package.json 中scripts中的构建名称一致。以图中为例。一共提供了三种development(开发环境)、uat(测试环境)、build(生产环境)环境构建阶段。
第二步 源码管理

指定分支填入 参数${branch}
关于凭证的设置,这里不做扩展~。有兴趣的自行了解
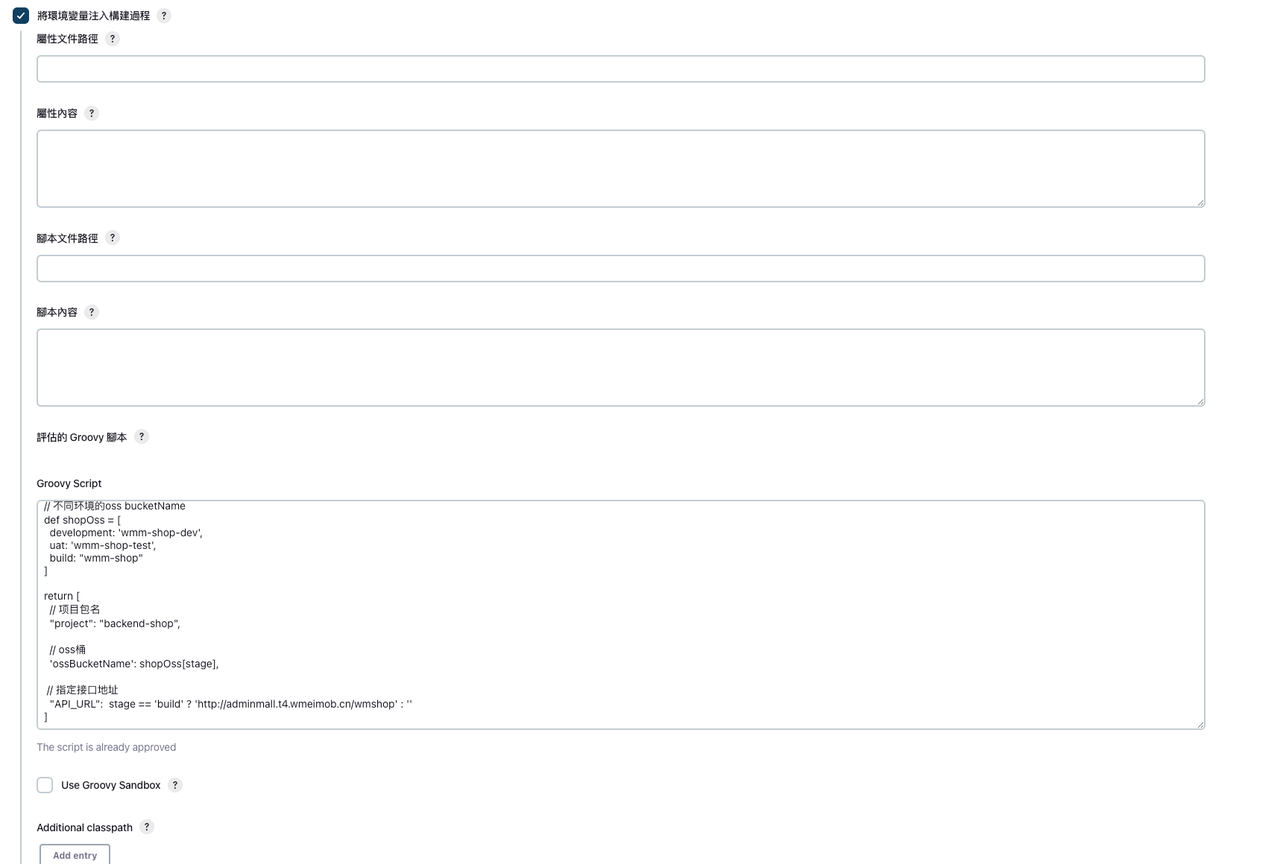
第三步 构建环境
设置node环境

设置环境参数

// 不同环境的oss bucketName
def shopOss = [
development: 'wmm-shop-dev',
uat: 'wmm-shop-test',
build: "wmm-shop"
]
return [
// 项目包名
"project": "backend-shop",
// oss桶
'ossBucketName': shopOss[stage]
]提示
project:是你的单体仓库项目包名称,即src/packages/{project}。所以如果你的项目是基础框架,这里填入backend-template;如果是外卖则填入backend-waimai。如果是其他的。则填对应的名称
shopOss: 一个OSS桶对应一个域名。所以有几个环境。你需要建立几个桶。这里以商城为例。一共有开发、测试、生产环境。所以建立了三个桶

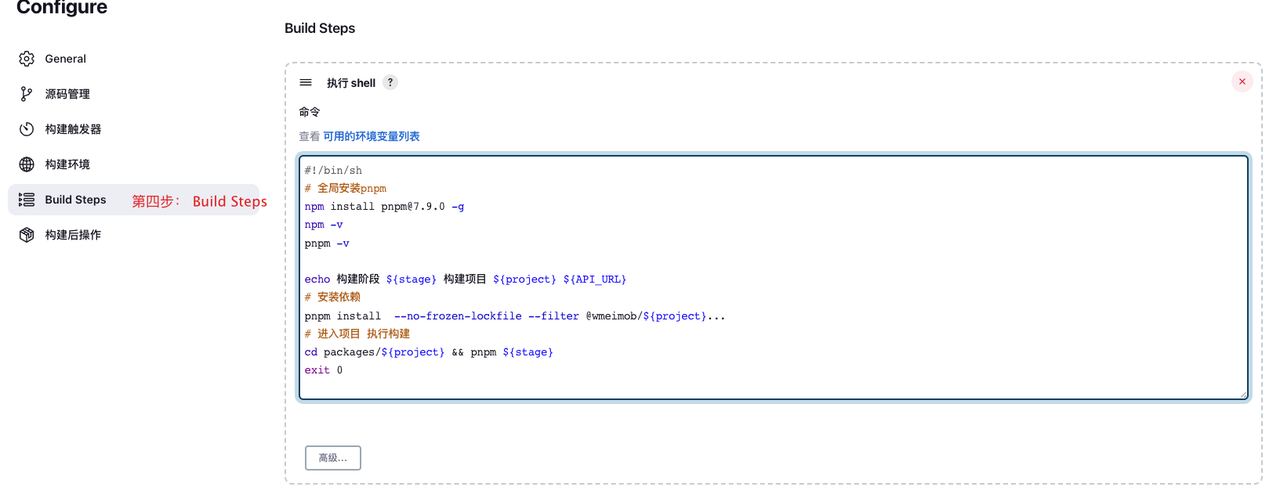
第四步:Build Steps
- 添加执行shell步骤


填入脚本
#!/bin/sh
# 全局安装pnpm
npm install pnpm@7.9.0 -g
pnpm -v
echo 构建阶段 ${stage} 构建项目 ${project}
# 安装依赖
pnpm install --no-frozen-lockfile --filter @wmeimob/${project}...
# 进入项目 执行构建
cd packages/${project} && pnpm ${stage}
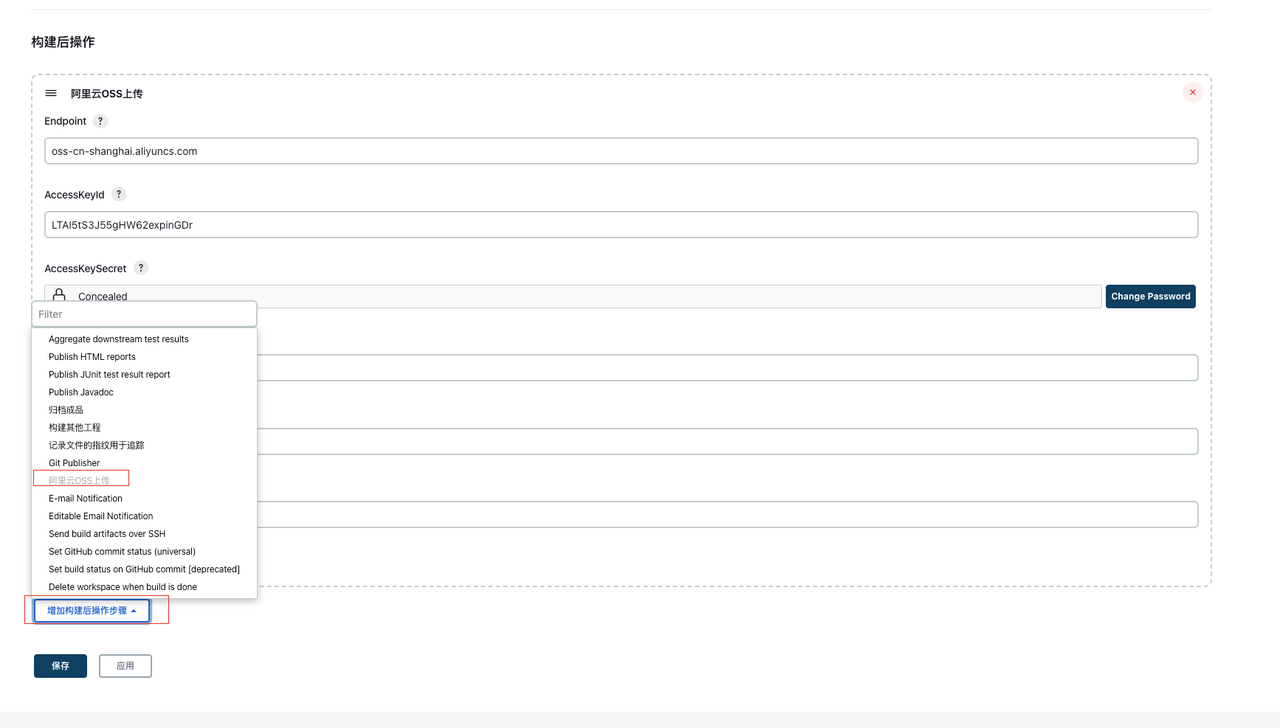
exit 0- 将产物推送至阿里云OSS


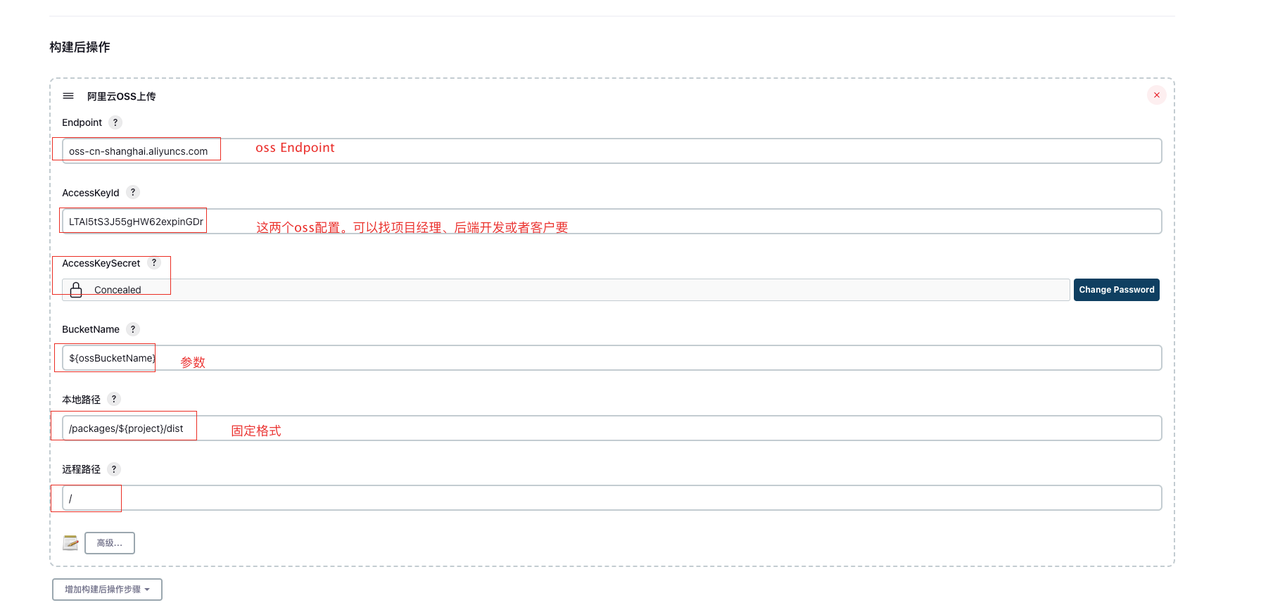
oss
Endpoint: OSS节点
AccessKeyId:OSS AccessKeyId
AccessKeySecret:OSS AccessKeySecret
BucketName:$
本地路径:/packages/${project}/dist
点击保存。到这里。jenkins的部署配置就全部完成了!!!🎉🎉🎉
第五步: 运行任务
操作jenkins执行构建并等待任务执行完毕即完成了一次持续集成部署操作。 
二、小程序部署方案
目前小程序主要的代码上传方式是通过小程序开发者工具进行上传。主要的过程为:打包代码、上传代码、设置为体验版、发布审核等。该模式存在几点弊端:首先代码打包依赖人员自行打包构建。容易出现版本构建错误。并且在由多人开发或切换人员时。需要手动调整体验版。 所以我们也可以将小程序的打包部署经由Jenkins这样的构建工具来处理。该方案是使用小程序提供的ci工具来实现的。简单的过程为: 
小程序-Jenkins登录
同上,略。
小程序-Jenkins创建任务
同上,略。
小程序-Jenkins配置
第一步:小程序-通用设置配置
- 配置Git参数。参数名:branch


- 配置构建阶段。参数名:stage




Groovy脚本命令
return ['uat:selected', 'build']脚本中填入的参数必须与项目package.json 中scripts中的构建名称一致。以图中为例。一共提供了两种uat(测试环境)、build(生产环境)环境构建阶段。
第二步: 小程序-源码管理

指定分支填入 参数${branch}
第三步:小程序-构建环境
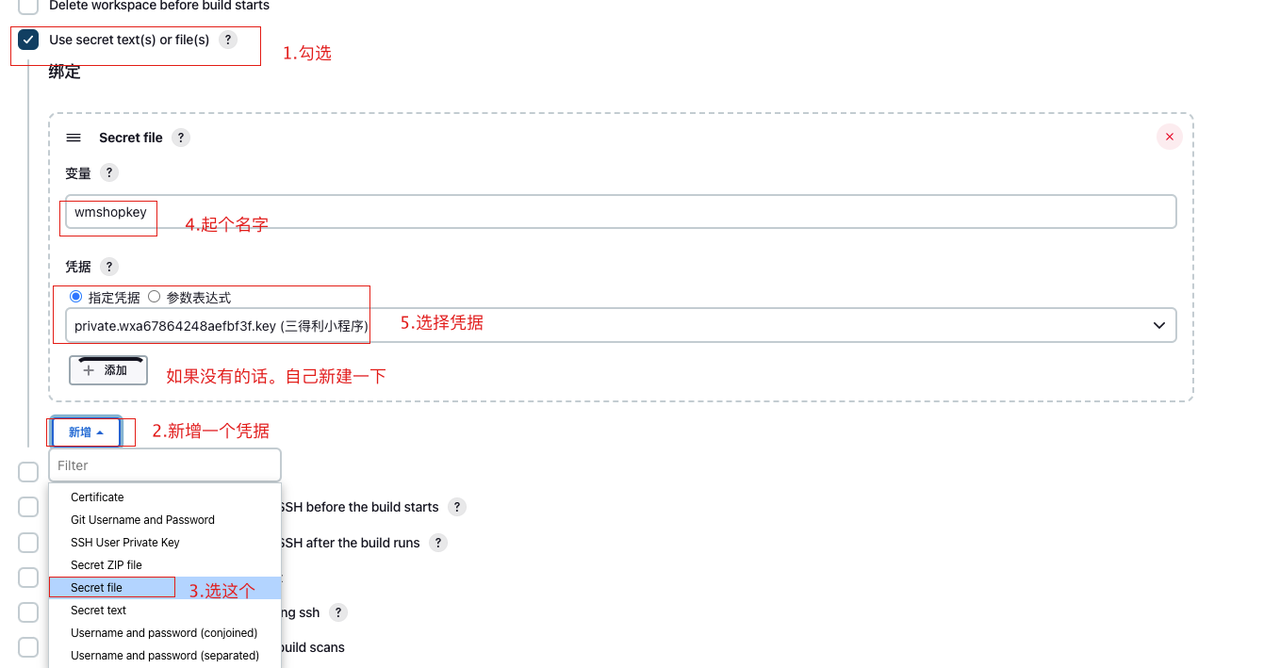
1.Use secret text(s) or file(s): 选择小程序上传key 关于上传key的获取方式。看这里
参数名称: wmshopkey

如果你没有设置过凭据。那么点击新增

2.设置node环境 
3.设置环境参数 
return [
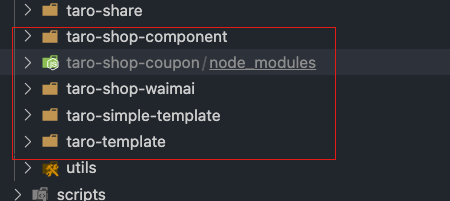
// 项目目录名称
'project': 'taro-shop-component',
// 小程序上传代码文件名
'wxUpoloadKey': 'private.wxa67864248aefbf3f.key '
]注:这里的project是你的单体仓库项目包名称,即src/packages/{project}。所以如果你的项目是基础框架,这里填入taro-template;如果是外卖则填入taro-shop-waimai。如果是其他的。则填对应的名称

第四步:小程序-Build Steps
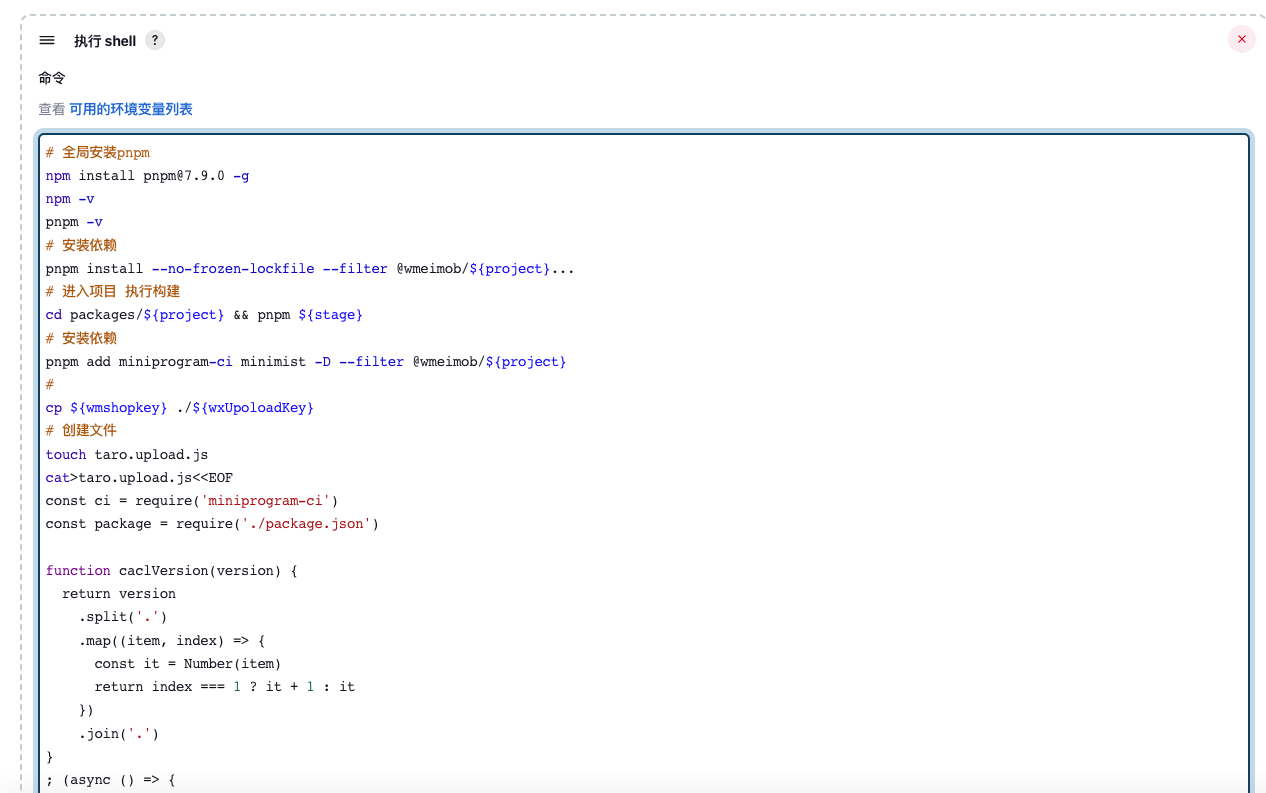
- 添加执行shell步骤


填入脚本
# 全局安装pnpm
npm install pnpm@7.9.0 -g
npm -v
pnpm -v
# 安装依赖
pnpm install --no-frozen-lockfile --filter @wmeimob/${project}...
# 进入项目 执行构建
cd packages/${project} && pnpm ${stage}
# 安装依赖
pnpm add miniprogram-ci minimist -D --filter @wmeimob/${project}
#
cp ${wmshopkey} ./${wxUpoloadKey}
# 创建文件
touch taro.upload.js
cat>taro.upload.js<<EOF
const ci = require('miniprogram-ci')
const package = require('./package.json')
function caclVersion(version) {
return version
.split('.')
.map((item, index) => {
const it = Number(item)
return index === 1 ? it + 1 : it
})
.join('.')
}
; (async () => {
const version = caclVersion(package.version)
console.log('----', version, '-----')
const args = require('minimist')(process.argv.slice(2))
const { privateKeyPath } = args
const appid = privateKeyPath.replace(/^private\.(.+)\.key/, '\$1')
console.log('----privateKeyPath', privateKeyPath, '-----')
console.log('----appid', appid, '-----')
const project = new ci.Project({
appid,
type: 'miniProgram',
projectPath: '.',
privateKeyPath: './' + privateKeyPath,
ignores: ['node_modules/**/*'],
})
const uploadResult = await ci.upload({
project,
version: version,
desc: '上传',
setting: {
},
onProgressUpdate: console.log,
})
console.log(uploadResult)
})()
EOF
# 执行脚本
node taro.upload.js --privateKeyPath=${wxUpoloadKey}点击保存。到这里。jenkins的部署配置就全部完成了!!!🎉🎉🎉
第五步: 小程序-运行任务
操作jenkins执行构建并等待任务执行完毕即完成了一次持续集成部署操作。