接口请求
本文档用于介绍接口调用。并且适用于所有端
前言
前端项目开发的工作可以分为两大阶段. 静态页面的绘制、接口联调。接口对接工作甚至会占据你项目开发周期将近一半的工作量。
所以如何提升接口对接的效率。尽可能的减少接口沟通的障碍是非常重要的一件事情。
在你之前的工作开发工作中。你或许会使用诸如axios等的工具库来调用接口。或者使用类似Antd Pro 内置的request 方案。这些实践上都是成立的。但是我们想要提供一种更加好的模式。这种接口模式应该能满足以下要求:
- 清晰的描述接口信息
- 有完善的接口类型
- 支持Mock
- 具有较少的侵入性与较强的持续迭代性
所以。让我们来看一下本接口对接方式
后端都是基于swagger V2规范生成接口. Swagger Schema 里面有对接口的详细描述。所以基于这个特性。是我们通过CLI工具转换成前端接口类型成为可能。让你告别手动编写请求的方式。极大的提升对接效率
配置
在项目根目录中有一个swaggerApi.config.js 文件。这是接口生成的配置文件。来看下具体的配置详情.
swaggerApi.config.private.js
在本地开发环境。你可以在与swaggerApi.config.js平级的目录下创建一个swaggerApi.config.private.js文件。里面可以完全覆盖默认配置。并且会被 git 忽略。
{
/**
* 文档生成来源
* swagger = swagger 文档生成模式
* apifox => 通过apifox客户端生成
*/
docSource: 'apifox',
/**
* 模板类型
* backend 后台管理系统
* taro 小程序
*/
templatesType: 'backend',
/**
* 是否打印配置
*/
logger: false,
/**
* 输出地址
* 默认为src/request
*/
output: path.resolve(process.cwd(), './src/request'),
/**
* 接口钩子函数
*/
apiHook: {
/**
* 当获取到所有接口地址时
* 你可以在这里定义一些接口过滤规则
*
*/
onPaths: (paths) => {
// 过滤掉 /admin路径的接口地址
return paths.filter((path)=> path.indexOf('/admin') === 0)
}
},
apifoxOption: {
projects: [
{ name: '', url: 'http://127.0.0.1:4523/export/openapi/6' }
]
},
/**
* swagger api 配置选项
*/
swaggerOption: {
/**
* swagger地址
* @default 默认使用package.json中的proxy
* @description 如果你的文档生成地址与开发代理地址不一致时.你可以手动修改
* host: 'http://cxerp-sd.k8s1.internal.weimobqa.com'
* */
host: 'http://cxerp-sd.k8s1.internal.weimobqa.com',
/** swagger basePath */
basePath: '/admin'
},
/**
* swagger-typescript-api 选项.
*
* 详情见 https://github.com/acacode/swagger-typescript-api#-usage
* */
swaggerTypescriptApiOption: {
// url: address + '/admin/v2/api-docs',
// url: 'http://cxerp-sd.k8s1.internal.weimobqa.com/heading/cx/main/v2/api-docs?group=WEB%E7%95%8C%E9%9D%A2.%E9%A6%96%E9%A1%B5',
// input: path.resolve(process.cwd(), CACHE_FILE),
// output: path.resolve("./src/request"),
// templates: path.resolve(__dirname, './api-templates'),
modular: true,
httpClientType: 'fetch', // or "fetch"
// defaultResponseAsSuccess: false,
// generateRouteTypes: false,
generateResponses: true,
// toJS: false,
extractRequestParams: true,
// extractRequestBody: false,
prettier: {
printWidth: 120,
tabWidth: 2,
trailingComma: 'none',
parser: 'typescript'
},
// defaultResponseType: "void",
// singleHttpClient: true,
cleanOutput: true,
enumNamesAsValues: true,
// moduleNameIndex: 1,
// moduleNameFirstTag: true,
generateUnionEnums: true,
// extraTemplates: [],
hooks: {
// onCreateRoute: (routeData) => {
// console.log(routeData, "\n");
// 移除path前缀名称
// routeData.request.path = routeData.request.path.replace('/admin/', '')
// return routeData
// },
onFormatRouteName: (routeInfo, templateRouteName) => {
const { route, method } = routeInfo
// console.log(routeInfo, templateRouteName, rr);
return `'${route}_${method.toUpperCase()}'` // 格式化接口名称
}
}
},
}接口生成是使用@wmeimob/swagger-api-templates包。完整的配置信息,你也可以打开这个包中的config.js文件查看
swagerApi支持两种接口生成方式方式:
- ApiFox
- 原生Swagger
底层原理都是一致的。只是获取Swagger Schema的方式略有差别。下面我们依次介绍
ApiFox
apifox 是市场上一款免费的接口管理工具。在使用这个方式生成接口前。你需要下载这个软件并注册。
加入一个项目.当你加入一个apifox项目后。你会看到这个项目的接口情况

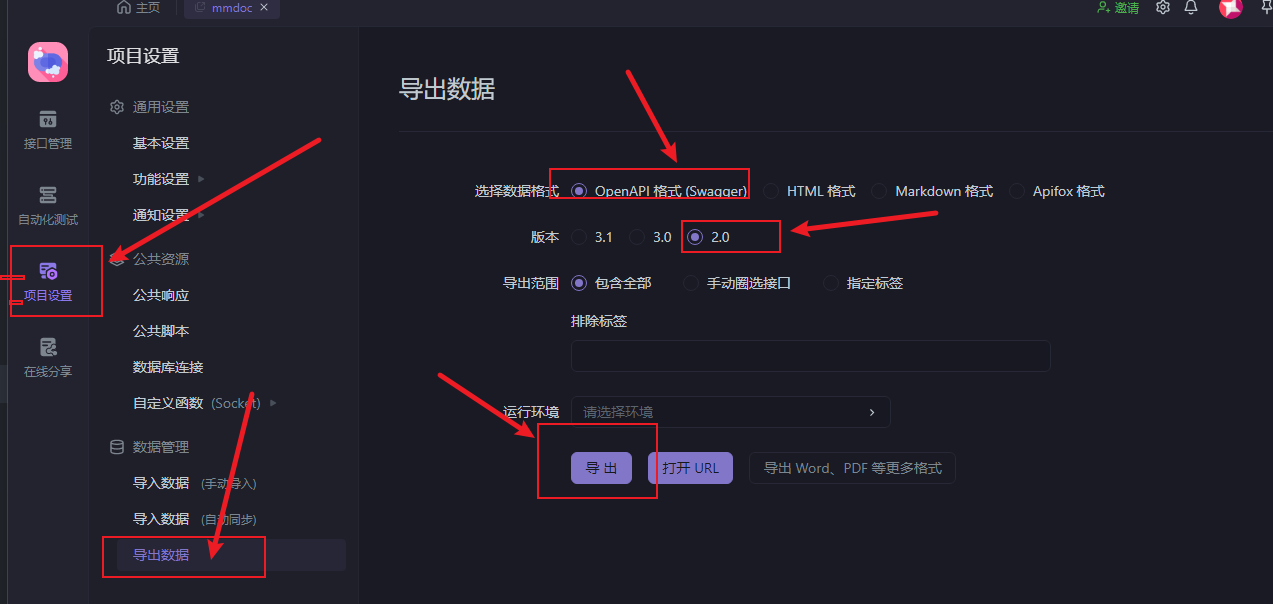
使用 apifox 生成接口非常简单。 点击项目设置 -导出数据-【导出】。会在浏览器打开一个链接。只需要将这个浏览器链接地址复制并粘贴至设置apifoxOption的对应配置中即可

注意:务必选择2.0版本进行导出 优先选择3.0版本
在swaggerApi.config.js文件中
// ...省略其他配置
apifoxOption: {
// 粘贴到这里
projects: [{ name: '', url: 'http://127.0.0.1:4523/export/openapi?projectId=584084' }]
},这样就配置好了!!!apifoxOption.projects 设计为一个数组。如果你的项目存在多个分组。你可以传递多个。这样会生成多份 api。仅仅是调用时存在些许差异
Swagger
另外一种方式是使用 swagger json 生成文档。(这是过时的方式。我们并不推荐你以此方式进行配置。尽可能还是使用apifox生成) 首先你需要将swagerApi/config中的docSource 设置为 swagger. 然后配置swaggerOption配置。
/** swagger api 配置选项 */
{
// 省略其他配置
docSource: 'swagger',
swaggerOption: {
/**
* swagger地址
* */
host: 'http://cxerp-sd.k8s1.internal.weimobqa.com',
/** swagger basePath */
// basePath: '/admin'
}
}Swagger host 和 basePath获取
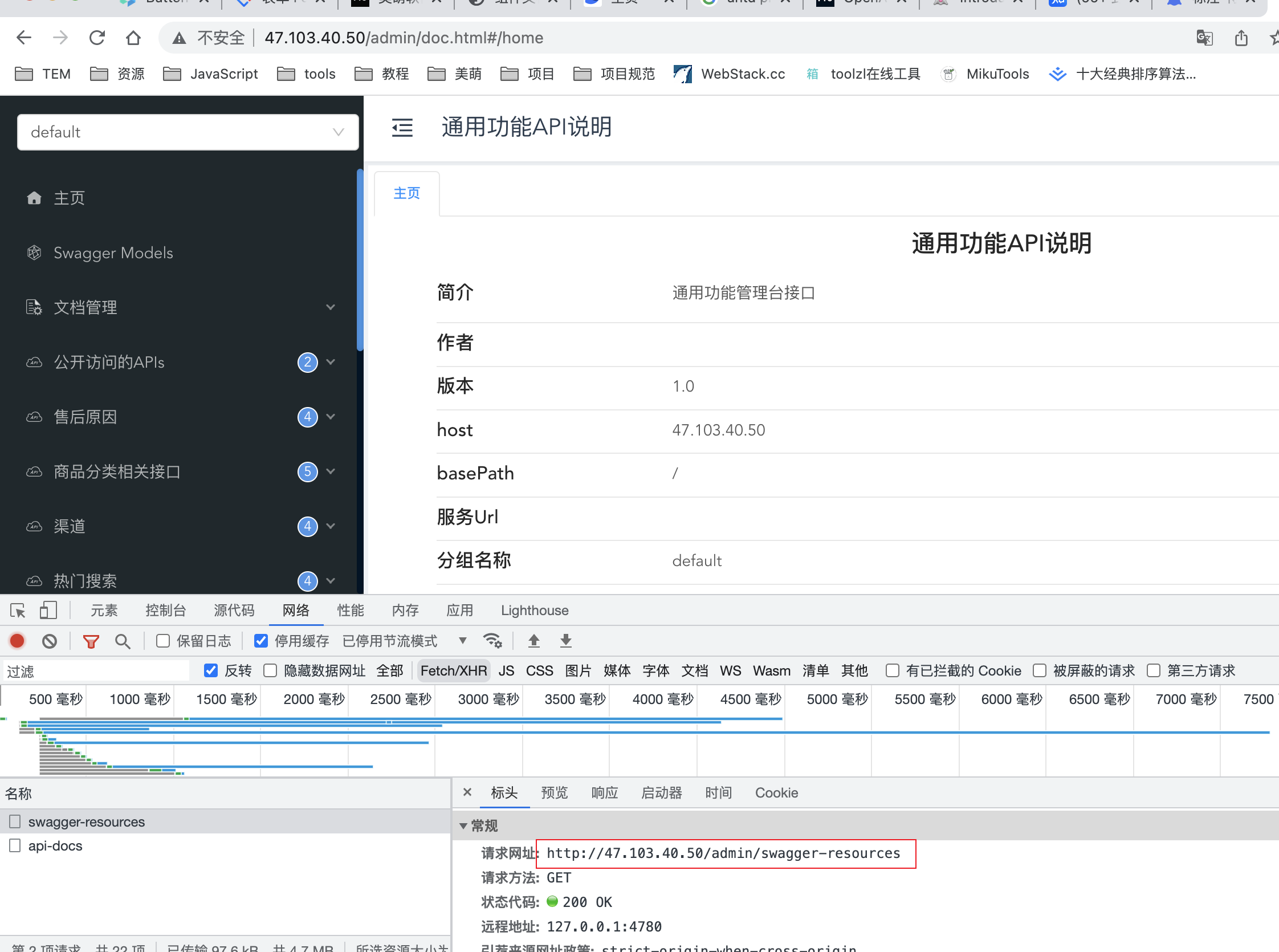
一般来说。swagger文档会随着后端服务一起提供。举例来讲。后端开发会给到你一个类似这样的文档地址http://47.103.40.50/admin/doc.html.此时打开这个链接你会发现页面长这样。 这是一个swagger文档网址。 你需要使用F12打开开发者工具。刷新页面。然后找到这个链接 http://[host]/[basePath]/swagger-resources
此时 host 就是开发给你的ip地址。 basePath 就是路径中的标记path

swagger生成方式我们倾向于废弃。尽可能还是使用apiFox进行接口生成
接口生成命令
上述配置完毕后。你可以通过以下方式生成项目接口信息
命令生成
在项目中执行以下命令
npm run api // 运行此命令生成接口文档命令执行完毕之后。会在src/request生成输出文件。

插件生成
公司插件提供了快捷的生成方式。具体查阅插件文档。
接口调用
调用方式也很简单。
import { api } from '~/request'
api['/admin/api/mallConfPage/update_PUT']({ ...pageData, content: JSON.stringify(moduleData) })Q&A
私有文件(swaggerApi.config.private.js)
很多时候项目可能是多个开发人员同时进行开发。那么频繁修改
swaggerApi.config.js并提交容易经常造成文件冲突。此时你可以使用私有文件进行修改。 在项目根目录下创建一个swaggerApi.config.private.js在此文件中的修改并不会被git追踪。这样也就不需要提交到代码库中
生成失败. body is not defined
这种情况大多是因为后端接口导出的接口格式不符合规范导致的。可能是写了临时接口、疏漏等原因。
你可以排查apifox中是否存在明显的接口命名随意、POST接口参数类型在Query上这些。删除掉这些接口再尝试接口生成
