微信小程序开发指南
关于 微信小程序开发 详情内容,还是需要你阅读官方指南。本文档仅作为开发文档快速入门。
开发准备
在进行小程序开发时。前端开发者需要以下前置条件
微信小程序开发者工具
下载最新版本的微信开发者工具(建议使用稳定版并保持更新)。微信公众平台资料
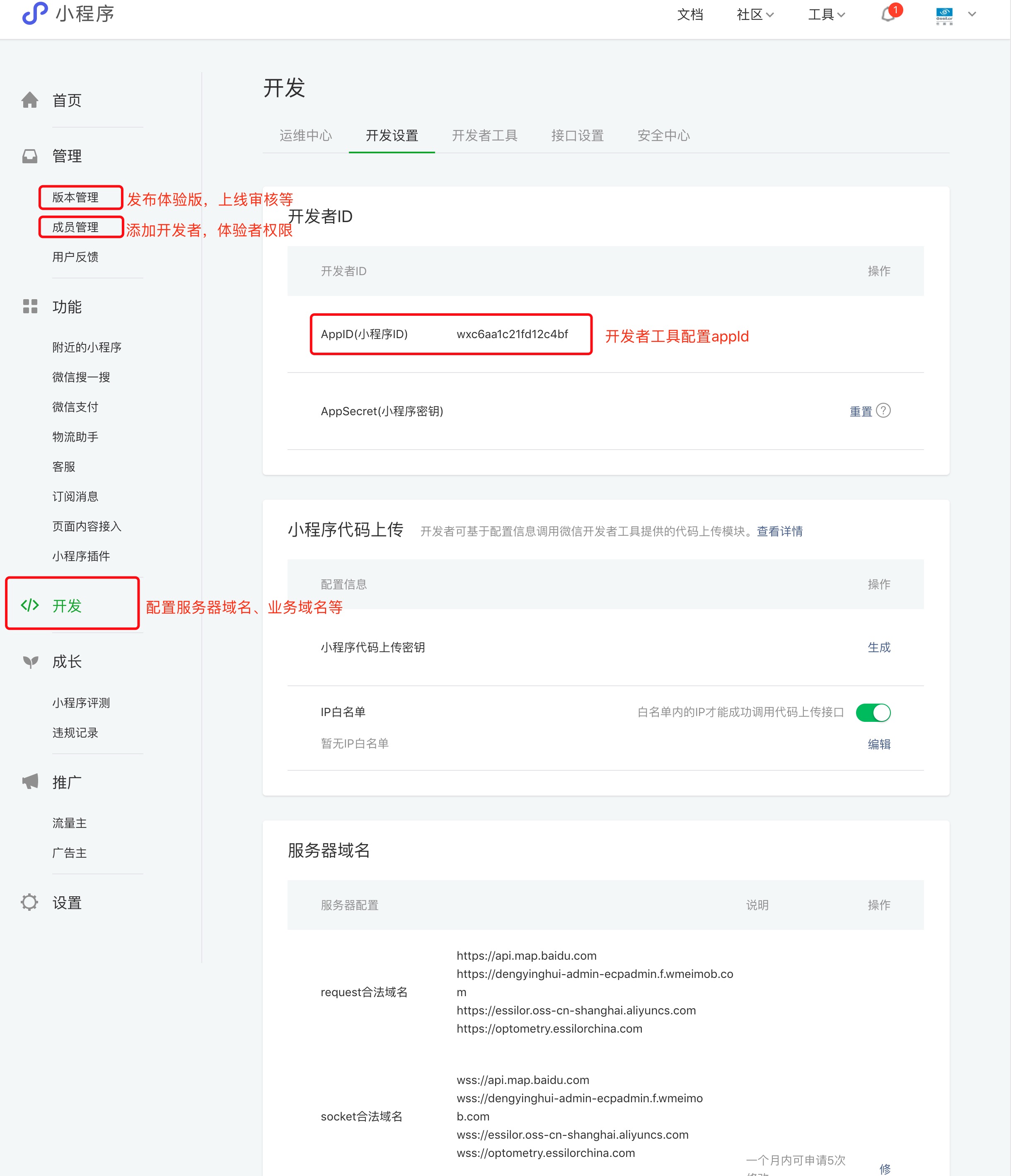
- 小程序开发者权限: 小程序-管理-成员管理-项目成员-开发者
- 小程序APPID: 小程序项目在公众平台生成的APPID。用于开发和调试。
通常来说。项目在立项后项目经理会同客户沟通获取项目相关资料。开发人员找项目经理获取公众平台账号,登陆即可配置 开发者权限,服务器域名,业务域名,版本发布体验版,审核上线等操作

官方文档
介绍:微信小程序官方提供了许多组件及api,由于原生小程序开发不支持扩展,我们选择了跨端框架并针对这个框架开发了相应的模版及UI组件
- 小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
- 小程序官方社区:https://developers.weixin.qq.com/community/develop/question
- Taro官方文档:https://docs.taro.zone/docs/
- 小程序模版地址:员工平台进行创建
可能会遇到的的一些问题
小程序页面栈不能连续跳转10层
解决方法:需判断当前页面栈层级做相应处理
javascript
if (getCurrentPages().length > 8) {
Taro.redirectTo({ url: `/pages/coach-detail/main?id=${id}` });
} else {
Taro.navigateTo({ url: `/pages/coach-detail/main?id=${id}` });
}textarea层级过高问题
虽然小程序已经支持同层渲染。但是实测仍旧有部分机型存在样式问题
解决方法:
- 放弃适配部分老旧机型。原则为 五年前的手机均做功能适配兼容。样式兼容放弃
- 避免有样式层级覆盖在textarea上,或者控制其显示及隐藏
小程序提供的富文本组件功能较少
解决方法:如果富文本功能较多,建议使用wxParse组件
小程序主包有2M的限制
解决方法:
对小程序进行分包.优化小程序首次启动的时间。
大图片(>10k)不要放本地,尽量放服务器或者OSS。
体验版白屏或接口请求异常
解决方法(2选1):
- (优先) 微信公众平台配置服务器域名
- 开启调试模式
小程序地图开发,开发者工具显示与真机不符,样式差距很大
解决方法:以真机调试为准
使用Taro开发,map双层循环不能用相同的value,不然获取不到值
信息
Taro >= 2.x不存在此类问题
javascript
props.list.map((value, index) => <View key={value.title + index}>
{this.renderTitle(value.title)}
{value.items.map(value => {
console.log(value);
return this.renderItem(value);
})}
</View>使用Taro开发,state中的值要先解构出来使用
信息
Taro >= 2.x不存在此类问题
javascript
render() {
// 先解构,不要直接使用this.state.currPageIndex
const { currPageIndex, data } = this.state;
return <View>
{data.map((value, index) =>
<View key={value.text}>
<View className={styles.iconfont}>
<Image className={styles.image} src={currPageIndex === index ? value.imageSelected : value.image} />
</View>
</View>)}
</View>
}使用Taro开发,小程序无法使用腾讯MTA埋点的问题
解决方法:由于腾讯MTA统计暂时不支持Taro框架,建议使用阿拉丁统计
阿拉丁统计文档:https://tj.aldwx.com/
小程序的定时器是全局
相较于H5开发。不太符合直觉的是。小程序的定时器不是绑定在页面上的,在跳转到别的页面时不会自动销毁 因为小程序底层机制的原因。所以当你跳转页面的时候。你需要人工处理定时的暂停或销毁
typescript
// ... 粗略代码
const intervalRef = useRef<any>(0)
// 你可能会在页面渲染时写一个定时器处理一些业务
useEffect(()=> {
doInterval()
// 正常情况下。页面组件销毁时。回收定时器
return () => {
destoryInterval()
}
},[])
// 执行定时器
funcion doInterval() {
destoryInterval()
intervalRef.current = setInterval(()=> {
// do some thing
}, 1000)
}
// 销毁定时器
funcion destoryInterval() {
intervalRef.current && clearInterval(intervalRef.current)
}
// 页面有个点击事件。点击会跳转
// 注意!!! 这里由于小程序页面栈的机制。页面跳转后。当前页面只是进入了后台。并未销毁
// 此时定时器依然在运行
const handleClick = () => {
Taro.navigateTo({ url: '/some/path' })
}
// 所以 你需要做一些额外处理
// 注意。如果你在这里定义了didshow。那么上面的useEffect里面定义的定时器。就不要再写了!!!
// 否则会有两个定时器
useDidShow(()=> {
doInterval()
})
useDidHide(()=> {
destoryInterval()
})图片懒加载
小程序的 image 组件有默认的宽度和高度 320*240,并且支持懒加载,但只有 page 和 scroll-view 下的 image 有效
实现固定宽高比
可以使用 paddingBottom 填充
javascript
/* 宽高比为30%的盒子,100%是父元素的宽度 */
<View style={{ paddingBottom: '30%', position: 'relative' }}>
<View style={{ position: 'absolute', top: 0, right: 0, bottom: 0, left: 0 }}>
********
</View>
</View>