微信公众号开发指南(Taro)
提前了解公众号类型是服务号或者订阅号,了解接口权限说明,订阅号有很多接口权限未开放(比如:用户管理-网页授权获取用户openid/用户基本信息权限等)
配置外网域名
将本机ip固定后,发给后端配置外网域名,得到:https://你的域名.f.wmeimob.com
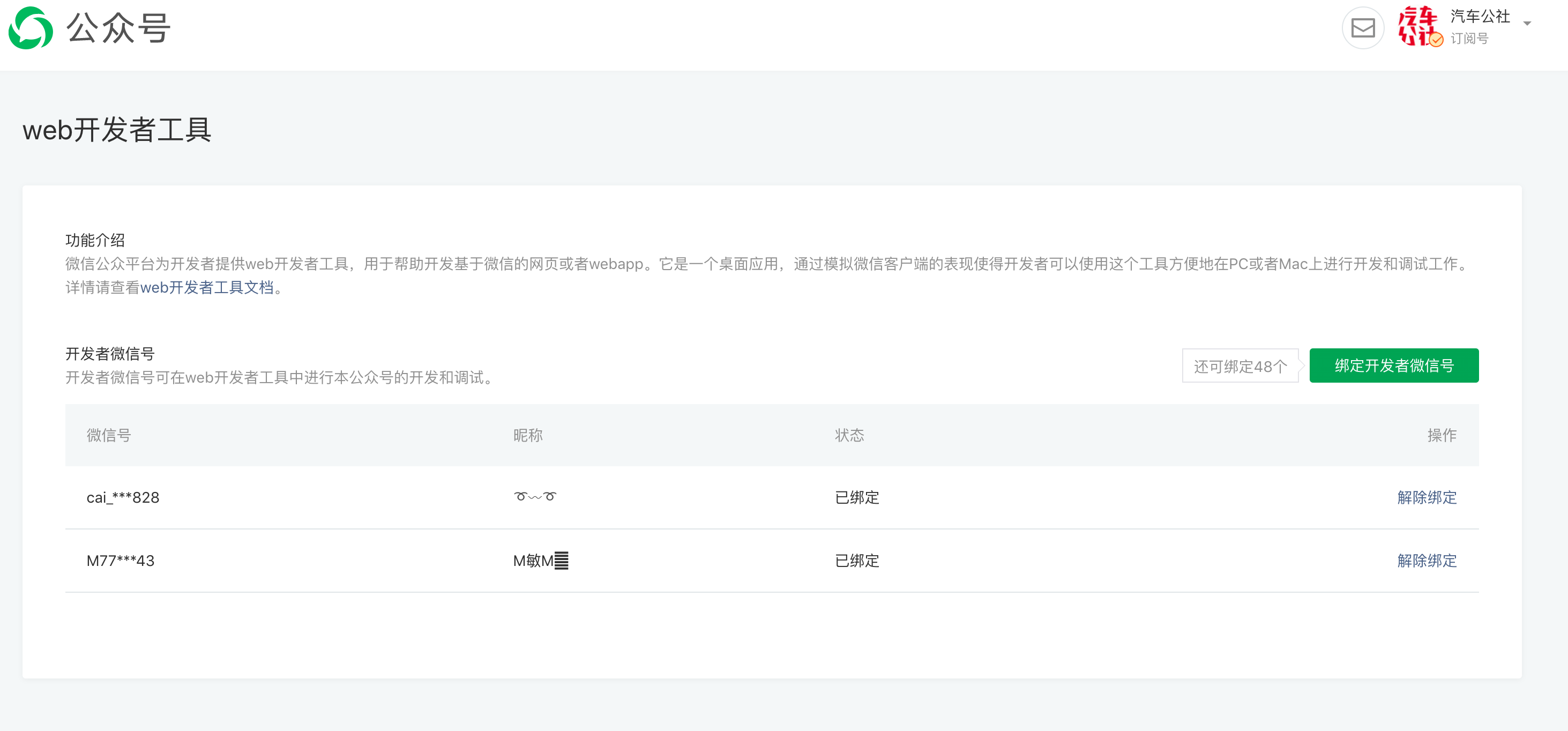
登陆微信公众平台
登录到公众平台进行一些配置
配置开发者权限以及ip白名单

配置JS安全域名(你的外网访问域名和正式域名)

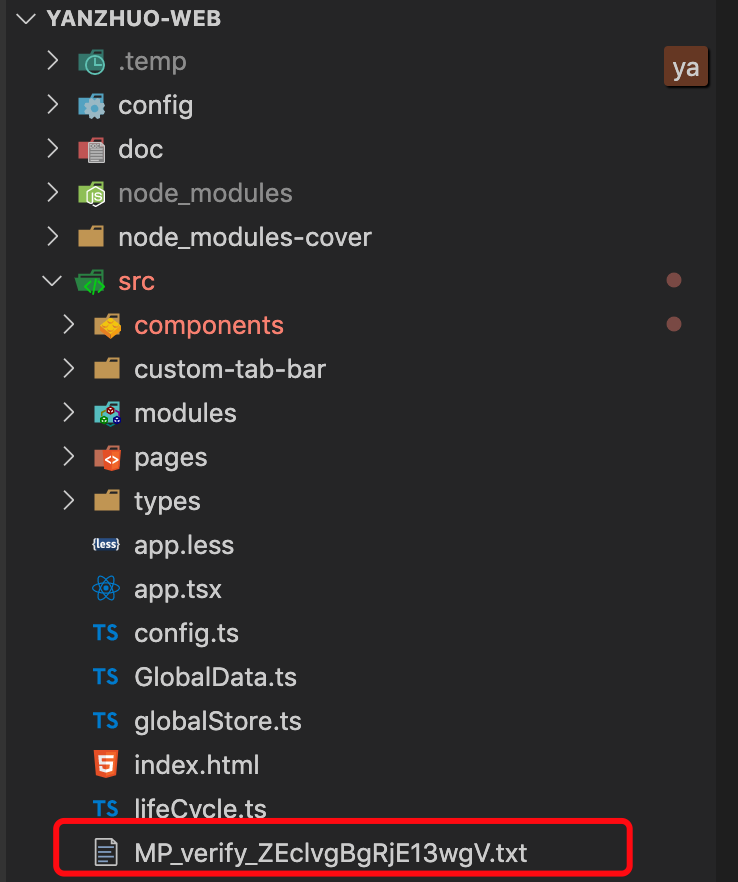
下载校验文件txt至项目本地(/src 目录下)

config文件配置(config/index.js)
js
copy: {
patterns: [{ from: 'src/MP_verify_ZEclvgBgRjE13wgV.txt', to: 'dist/MP_verify_ZEclvgBgRjE13wgV.txt' }],
options: {
ignore: ['*.js', '*.html', '*.css']
}
},config.ts配置请求域名
js
const isDevelopment = process.env.NODE_ENV === 'development';
export const apiUrl = isDevelopment ?
'https://你的域名.f.wmeimob.com/api'
: 'http://正式域名.com/api';配置代理
js
h5: {
devServer: {
port: 80, // mac需加sudo yarn dev:h5才能启动80端口
proxy: {
'/api': {
target: 'http://正式域名.com/',
// pathRewrite: { '^/api': '' },
changeOrigin: true, // target是域名的话,需要这个参数,
}
}
}
}微信分享
js
import { get } from "../request";
export function share() {
const url = window.location.href.split("#")[0];
get('/wechat/jssdk?url=' + url).then((res: any) => {
window.wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表
});
window.wx.ready(() => {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
window.wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'https://carcommune.oss-cn-shanghai.aliyuncs.com/img/xxx.jpg', // 分享图标,建议上传阿里云使用网络图片,本地图片在一些安卓机如华为mate 30分享出去不显示!
success() {
// toast.fail('分享成功1');
}
});
window.wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: '分享描述', // 分享描述
link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'https://carcommune.oss-cn-shanghai.aliyuncs.com/img/xxx.jpg', // 分享图标,建议上传阿里云使用网络图片,本地图片在一些安卓机如华为mate 30分享出去不显示!
success() {
// toast.fail('分享成功2');
}
});
});
});
}